在本地服务器下用jsonp调用青云客聊天机器人API,却发现无法调用回调函数返回数据,愁死我了.
**以下是源码:**

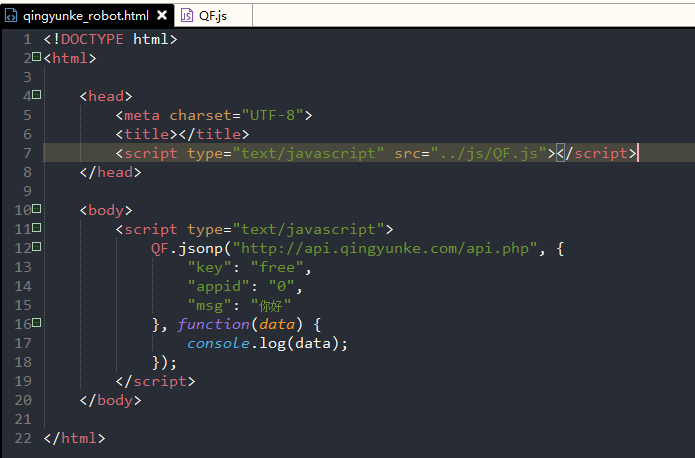
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="../js/QF.js"></script>
</head>
<body>
<script type="text/javascript">
QF.jsonp("http://api.qingyunke.com/api.php", {
"key": "free",
"appid": "0",
"msg": "你好"
}, function(data) {
console.log(data);
});
</script>
</body>
</html>

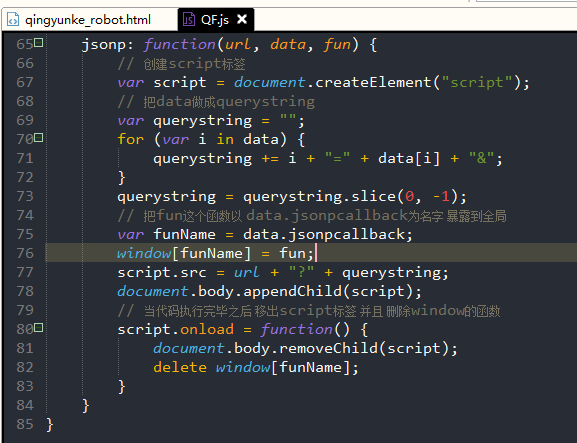
```jsonp: function(url, data, fun) {
// 创建script标签
var script = document.createElement("script");
// 把data做成querystring
var querystring = "";
for (var i in data) {
querystring += i + "=" + data[i] + "&";
}
querystring = querystring.slice(0, -1);
// 把fun这个函数以 data.jsonpcallback为名字 暴露到全局
var funName = data.jsonpcallback;
window[funName] = fun;
script.src = url + "?" + querystring;
document.body.appendChild(script);
// 当代码执行完毕之后 移出script标签 并且 删除window的函数
script.onload = function() {
document.body.removeChild(script);
delete window[funName];
}
}
**使用的api访问链接:http://api.qingyunke.com/**

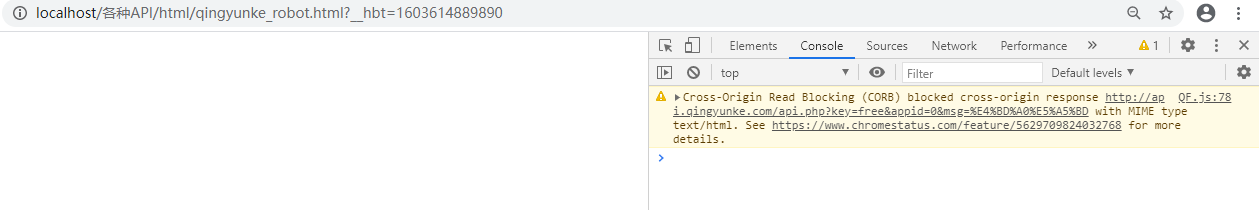
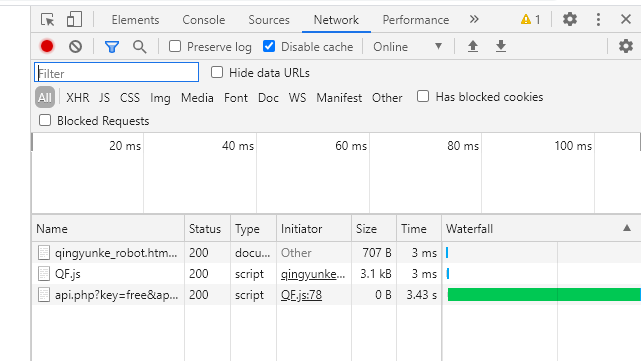
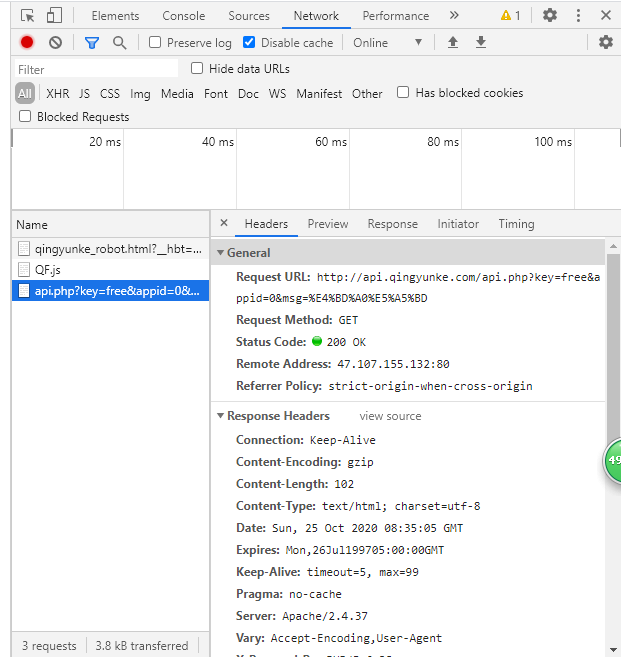
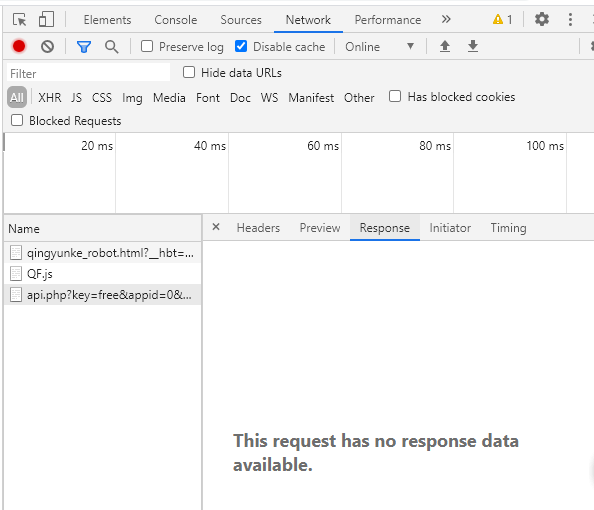
**以下是浏览器的行为:**





求求各位大佬了~~~.
