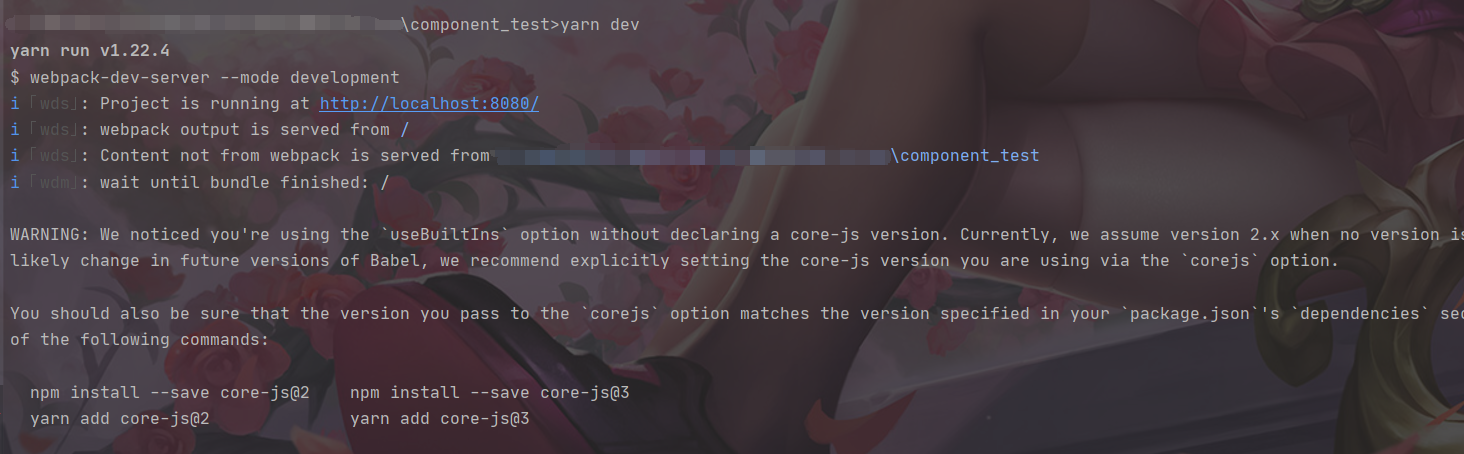
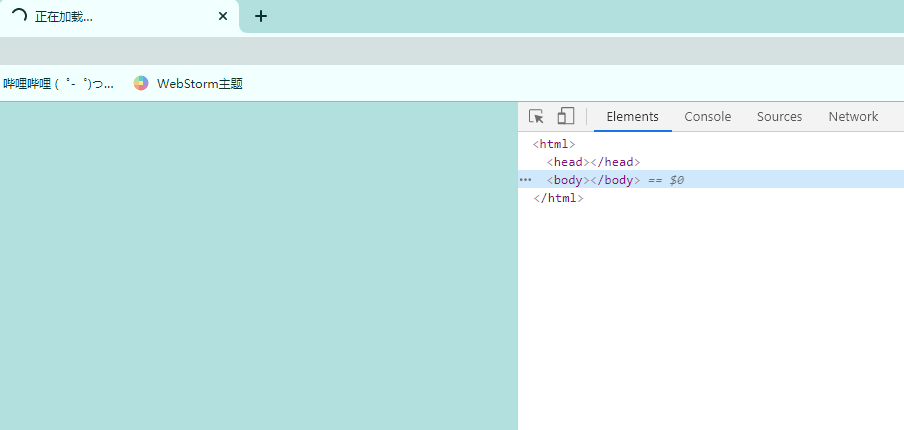
刚刚还运行的好好的,Ctrl C关闭服务,关闭浏览器,修改一些代码之后再运行项目就打不开了,一直处于这样的状态,有没有大佬看看是什么原因造成的
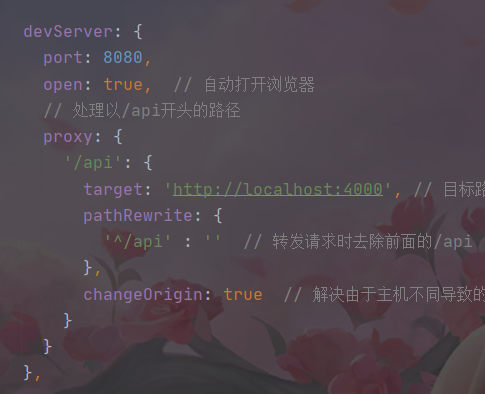
这是config的配置
const HtmlWebpackPlugin = require('html-webpack-plugin')
const path = require('path')
const VueLoaderPlugin = require('vue-loader/lib/plugin')
module.exports = {
entry:{
app: path.resolve(__dirname, 'src/index.js')
},
output: {
path: path.resolve(__dirname, 'dist')
},
module:{
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env', {
useBuiltIns: 'usage',
}]
],
plugins: [
['component', {
"libraryName": "mint-ui",
"style": true
}
]
]
}
}
},
{
test: /\.(png|jpg|gif)$/i,
use: [
{
loader: 'url-loader',
options: {
limit: 8192,
name: 'static/img/[name].[hash:7].[ext]'
},
},
],
},
{
test: /\.vue$/,
loader: "vue-loader"
},
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: 'index.html',
filename: 'index.html'
}),
new VueLoaderPlugin()
],
devServer: {
port: 8080,
open: true,
proxy: {
'/api': {
target: 'http://localhost:4000',
pathRewrite: {
'^/api' : ''
},
changeOrigin: true
}
}
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': path.resolve(__dirname, 'src')
}
}
}