


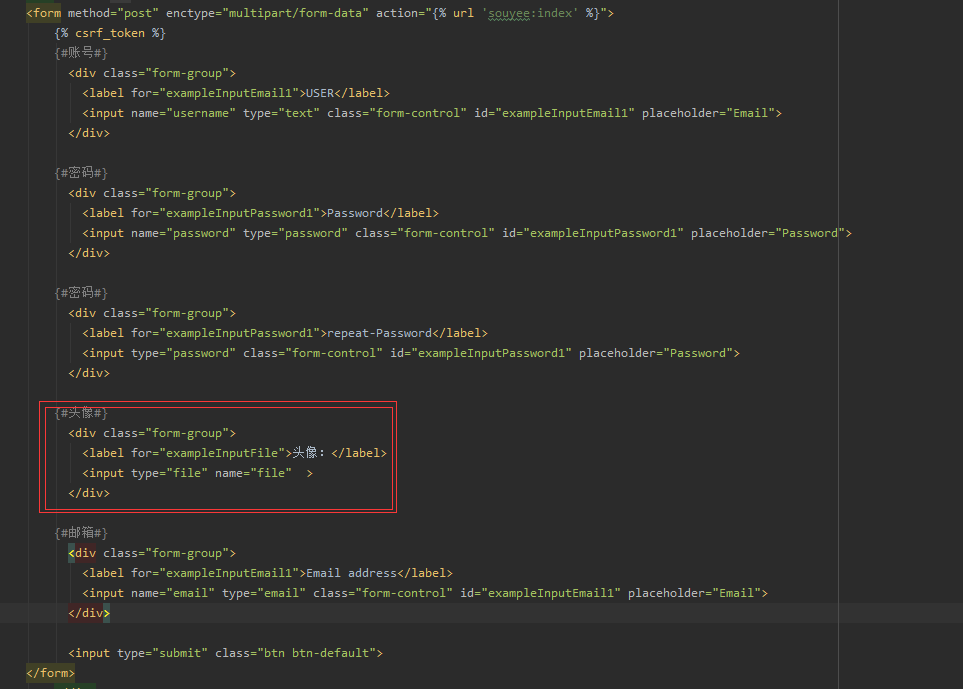
<form method="post" enctype="multipart/form-data" action="{% url 'souyee:index' %}">
{% csrf_token %}
{#账号#}
<div class="form-group">
<label for="exampleInputEmail1">USER</label>
<input name="username" type="text" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
{#密码#}
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input name="password" type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
{#密码#}
<div class="form-group">
<label for="exampleInputPassword1">repeat-Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
{#头像#}
<div class="form-group">
<label for="exampleInputFile">头像:</label>
<input type="file" name="file" >
</div>
{#邮箱#}
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input name="email" type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<input type="submit" class="btn btn-default">
</form>
!!!!!!!!!!!!!!!!!!!!!!!!!!
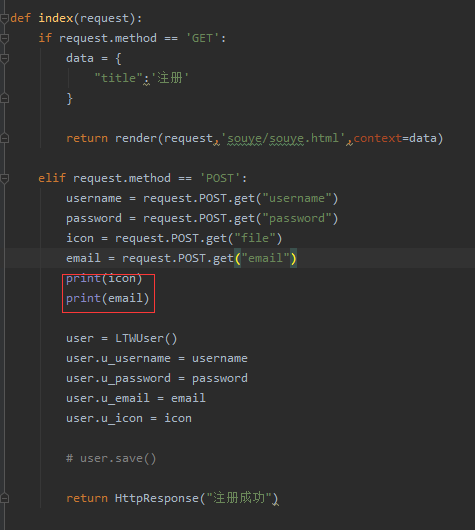
def index(request):
if request.method == 'GET':
data = {
"title":'注册'
}
return render(request,'souye/souye.html',context=data)
elif request.method == 'POST':
username = request.POST.get("username")
password = request.POST.get("password")
icon = request.POST.get("file")
email = request.POST.get("email")
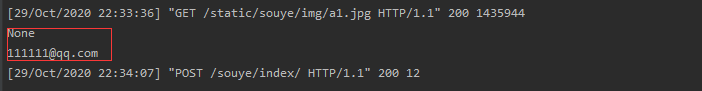
print(icon)
print(email)
user = LTWUser()
user.u_username = username
user.u_password = password
user.u_email = email
user.u_icon = icon
# user.save()
return HttpResponse("注册成功")
