
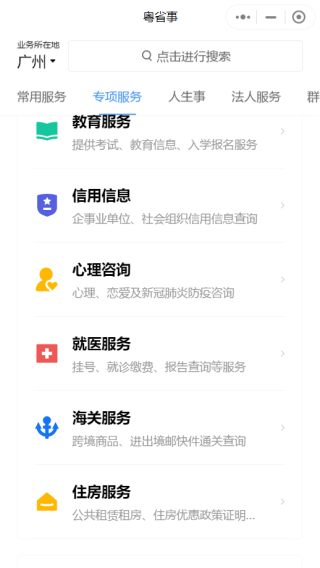
如何实现像微信小程序【粤省事】的上下滑动切换tabs的效果,点击切换内容的效果,需要详细的代码效果,我目前可以做到滑动样式切换,但点击后有一点问题
//点击切换内容
handleTabClick: function (event) {
this.setData({
currentTab: event.currentTarget.dataset.current
});
},
// 上下滑动切换
slideSwitch() {
let _this=this
console.log("+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++")
slide_switch= wx.createIntersectionObserver(_this,
{
// thresholds:[0.05,0.2],initialRatio:0.5,
observeAll: true
})
slide_switch.relativeTo('.line_line',{bottom:7})
slide_switch.relativeToViewport()
slide_switch.observe('.commonly-item', (res) => {
console.log("相交值before:"+this.data.activeTab, res)
// if (res.intersectionRatio > 0) {
_this.setData({
activeTab: res.dataset.index,
})
console.log("相交值after:"+this.data.activeTab)
// }
})
},

