关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
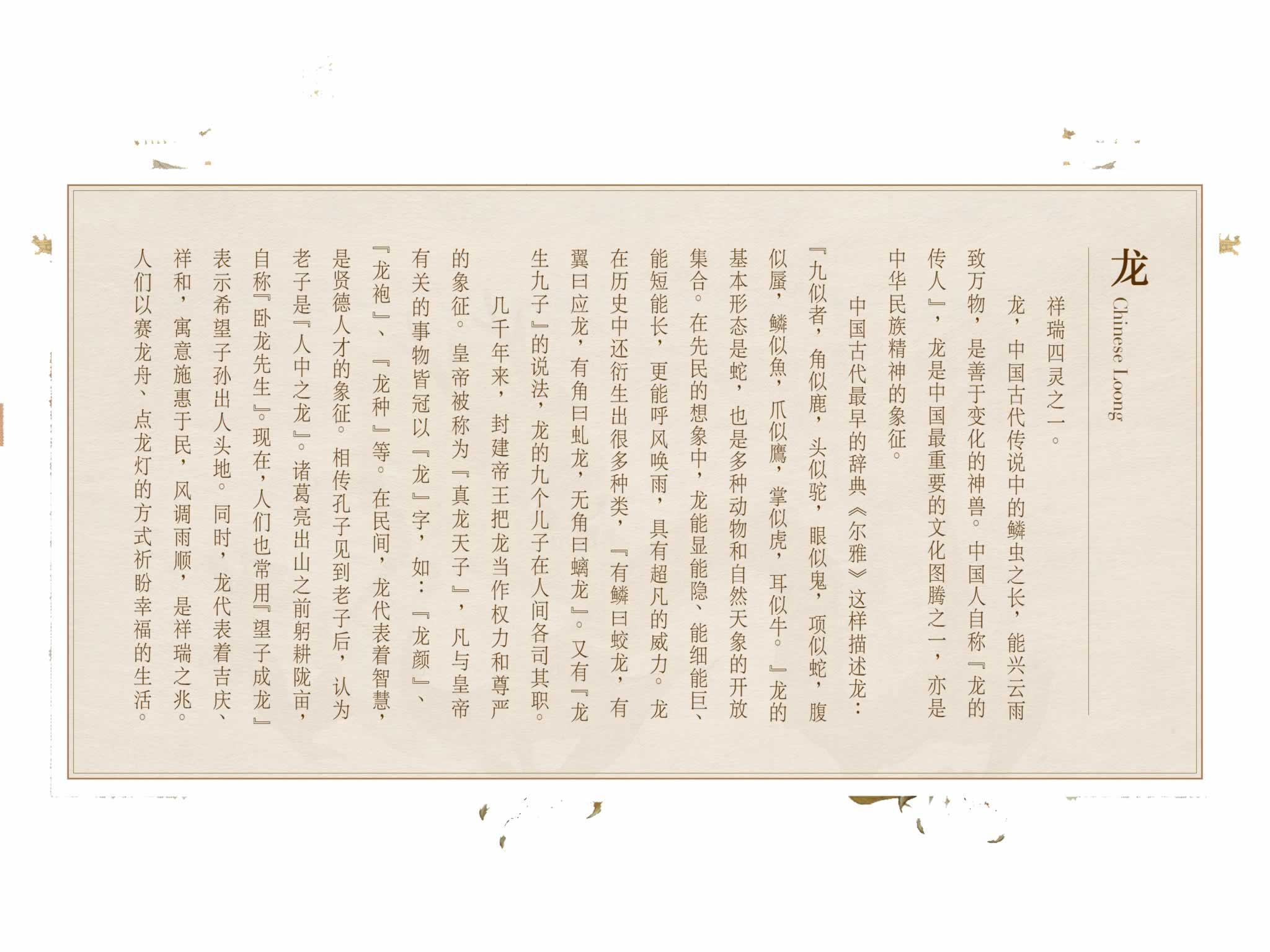
Android 怎么实现完美的竖排字效果,像古代文字的排版
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
3条回答 默认 最新
报告相同问题?
提交
- 2022-03-03 15:501. 包里包含源码和一个测试用例,可直接看到效果。 2. 竖排文字的一些说明,移步以下链接 https://blog.csdn.net/piaoyun29/article/details/123255514
- 2020-08-30 15:22在Android应用开发中,竖排文本显示是一个常见需求,尤其是在联系人列表或类似的索引信息展示场景中。在传统的Android UI组件中,并没有直接提供竖排TextView的控件,因此我们不得不通过自定义的方式实现竖排文本的...
- 2019-07-04 23:57本教程将详细介绍如何使用CSS实现文字竖排效果。 首先,我们可以使用`writing-mode`属性来改变文本的书写方向。这个属性允许我们将文本从左到右(默认的`lr-tb`),改为从右到左(`rl-tb`),或者从上到下(`tb-rl`...
- 2021-05-28 01:40weixin_39838231的博客 Android自定义竖排TextView实现实例前言:之前做联系人模块的时候遇到一个左侧索引控件,里面的字符都是竖直方向上排列的。当时这个控件是用一个图片代替的。现在想来如果索引的字符变更了,那么就得重新更换图片了...
- 2021-06-09 14:54眼虐速食的博客 最终效果:文字竖排,英文字母是横着的,中文字是竖的,如下图竖排中英混合.PNG分析:英文是一个完整的单词旋转了90度,中文一字一行思路:要放textview的地方用LinearLayout占位,方向是竖向,等待放入textview遍历...
- 2020-09-24 23:56本文将详细讲解如何使用CSS中的`writing-mode`和`text-align`属性来实现文字的竖排,并结合实际例子来展示其用法。 ### 1. `writing-mode`属性 `writing-mode`属性定义了文本在元素内的书写方向。它允许我们改变...
- 2020-09-25 09:25在网页设计中,为了适应不同的视觉和文化需求,实现文字的竖排显示有时是必要的。本文提供了几种在网页中实现文字竖排的方法,主要通过CSS样式属性,辅以HTML和JavaScript代码,以适应不同语言和布局需求。 1. 使用...
- 2017-04-19 14:58当我们谈论“文本框文字竖排”时,我们指的是将原本水平排列的文本调整为垂直方向显示,这种布局方式在中国传统文本中尤为常见,如古籍、书法作品等。在现代数字设计中,竖排文本也有其独特的应用场景,比如在创建...
- 2019-08-06 01:32在Android开发中,有时我们需要实现文字竖直排列的效果,例如在一些传统的中文书籍展示或者特殊设计的用户界面中。`TextViewVertical`就是一种专门用于实现这种效果的自定义控件。这个控件允许文字沿垂直方向排列,...
- 2020-10-16 18:54例如,上述代码中的`CanvasRenderingContext2D.prototype.letterSpacingText`方法是通过扩展Canvas 2D渲染上下文来实现竖排文字的效果。这个方法通过接受文本、起始坐标和字母间距参数来实现。如果遇到`...
- 2025-05-06 23:07为了实现竖排效果,工具开发者需要研究竖排文本算法,包括段落的自动换行、字与字之间的间距调整,以及中文字符的排版特点等。 在微信朋友圈这个特定的应用场景下,开发者还要注意微信对于第三方自动化的限制,遵守...
- 2025-11-20 06:28在现代网页设计中,为了让页面布局更加美观多样,经常需要实现文字的竖排显示。实现CSS文字竖排有多种方法,每种方法都有其特点和适用场景。首先,通过设置span标签的display属性为block可以实现文字的竖排,不过...
- 2021-01-19 15:27本文实例讲述了js+css实现有立体感的按钮式文字竖排菜单效果。分享给大家供大家参考。具体如下: 这是一款较不错的竖排菜单,有立体感效果的菜单,不要以为那些带立体特效的菜单是按钮啊,其实它就是用JavaScript...
- 2019-11-17 23:47一粒马豆的博客 <!DOCTYPE html> <html> <head> ...meta charset=" utf-8">...仿古竖排文字</title> <style type="text/css"> .verticallines{ background-color:#EEAD0E; font-f...
- 2020-10-27 10:37标题中的“Flex Label控件竖排显示文字的实现代码”就是这样一个需求,描述中提到的方法提供了一种将Label控件的文字转换为垂直排列的解决方案。 Flex是Adobe公司推出的一种基于ActionScript 3.0的开源框架,用于...
- 2018-11-06 17:28【文字竖排编辑器】是一种特别的文本编辑工具,它不同于传统的横排文本,而是将文字按照垂直方向进行排列。这种编辑器在某些特定场景下非常有用,比如书法排版、古籍整理或是艺术设计等领域。本文将详细介绍该编辑器...
- 2022-08-24 14:29宠爱Me的博客 flutter实现竖排文字,并且逐一显示
- 2025-11-15 09:04在ECharts中,树节点文字的竖排显示可以通过对label的formatter属性进行调整来实现。该属性允许开发者自定义标签内容的显示方式,通过编写特定的JavaScript函数,实现每行显示一个字符的效果。这个函数可以接受一个...
- 2020-10-23 11:00实现中文竖排转换的核心步骤如下: 1. 去除字符串中的多余空格:使用正则表达式`preg_replace`函数去除文本中的多余空格,以避免在转换后的文本中出现不必要的空白。 2. 字符串转换为数组:通过自定义函数`...
- 没有解决我的问题, 去提问