关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
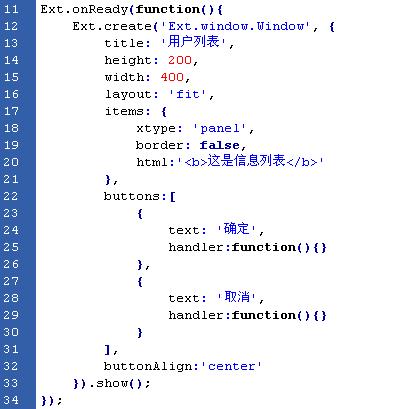
extjs5 window buttons不显示文字怎么解决?
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
3条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 斯洛文尼亚旅游 2014-12-29 01:46关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报
斯洛文尼亚旅游 2014-12-29 01:46关注本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2020-10-29 16:44### ExtJS Window 常用方法详解 #### 一、属性 在开发Web应用程序时,ExtJS 提供了丰富的组件库来帮助开发者快速构建界面。其中 `Ext.window.Window` 是一个非常重要的组件,用于创建弹出窗口。下面详细介绍 `Ext....
- 2014-04-22 14:36在ExtJs 4.2版本中,`Window`组件是一个非常基础且重要的UI组件,它为开发者提供了一个灵活的弹出窗口解决方案。通过合理的配置,可以轻松实现各种弹出窗体的需求。 ### 配置属性详解 #### plain - **默认值**:`...
- 2018-08-10 10:24dearbaba_8520的博客 今天我们来介绍一下Extjs中一个常用的控件Window。Window的作用是在页面中创建一个窗口,这个窗口作为容器,可以在它里面加入grid、form等控件,从而来实现更加复杂的界面逻辑。 本文的
- 2021-06-27 12:04迪丽热渣渣辉的博客 Ext.Html5Uploader = Ext.extend(Ext.Window, {width: 500, height: 500, title: "Image upload", shim: true, plain: true,uploadAll: function () {this.store.each(function (r) {this.uploadPhoto(r);...
- 2021-08-11 09:48Dr.Stein的博客 //定义图片formvar picForm = new Ext.form.FormPanel({bodyStyle: 'padding:5px 5px 5px 5px',labelAlign: 'right',id: 'picture_form',labelWidth: 60,autoScroll: true,layout: 'column',region: 'south',...
- 2020-10-28 22:37ExtJs GridPanel是ExtJs框架中用于展示和管理表格数据的一个重要组件,它提供了丰富的API接口,方便开发者实现复杂的数据操作。根据给出的文件信息,这里将详细解读在ExtJs GridPanel中如何实现基本的增加、删除和...
- 2018-11-20 10:30mihlsee的博客 Ext.Window扩展自Ext.Panel,其xtype值为window。 1、主要配置项: closable:是否允许关闭窗口,默认为true。 closeAction:关闭窗口的动作,包括以下两种: close:从DOM删除窗口,销毁窗口及其所属...
- 2020-10-29 16:44### ExtJS 访问容器对象使用说明 #### 一、ExtJS容器对象简介 ExtJS 是一款基于JavaScript的开源框架,用于构建现代化的Web应用程序。它提供了丰富的UI组件和工具,使得开发者能够轻松地创建复杂且功能强大的用户...
- 2017-05-11 13:38风起未来的博客 1.使用API xtype:组件的别名 Hierarchy 层次结构 Inherited mixins 混入的类 Requires 该组件需要使用的类 configs:组件的配置信息 properties:组件的属性 ...2.window组件常用属性和方法讲解: configs: c
- 2020-10-26 04:23extJS是一种用于开发富互联网应用的JavaScript框架,其提供了丰富的组件和工具来帮助开发人员构建复杂且交互性强的web应用程序。在这些应用程序中,经常需要与服务器进行数据交互,而Ajax是实现这一功能的重要技术之...
- 2018-02-08 10:51骑着乌龟漫步的博客 DOCTYPE html> ... head> meta charset="UTF-8"> title>EXtjs学习之Windowtitle> link rel="stylesheet" type="text/css" href="extjs-4.2.1/resources/css/ext-all.css">
- 2020-10-23 10:05过客ψ的博客 窗口中按钮的隐藏展示Extjs中弹窗操作问题