<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>分页打印</title>
</head>
<body>
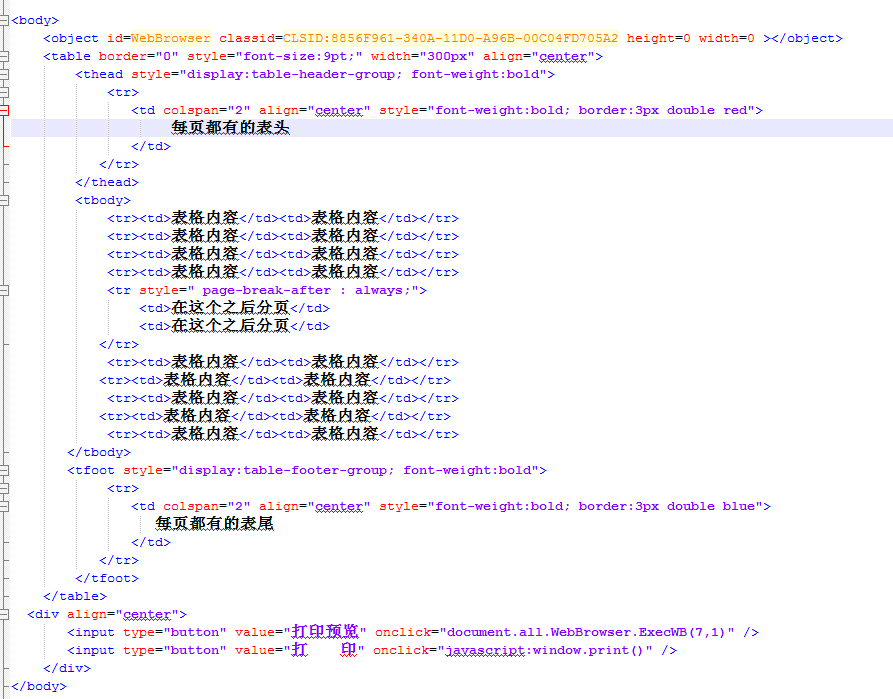
<object id=WebBrowser classid=CLSID:8856F961-340A-11D0-A96B-00C04FD705A2 height=0 width=0 ></object>
<table border="0" style="font-size:9pt;" width="300px" align="center">
<thead style="display:table-header-group; font-weight:bold">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double red">
每页都有的表头
</td>
</tr>
</thead>
<tbody>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr style=" page-break-after : always;">
<td>在这个之后分页</td>
<td>在这个之后分页</td>
</tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
<tr><td>表格内容</td><td>表格内容</td></tr>
</tbody>
<tfoot style="display:table-footer-group; font-weight:bold">
<tr>
<td colspan="2" align="center" style="font-weight:bold; border:3px double blue">
每页都有的表尾
</td>
</tr>
</tfoot>
</table>
<div align="center">
<input type="button" value="打 印" onclick="javascript:window.print()" />
</div>
</body>
</html>
page-break-after: always;火狐浏览器上不执行
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
4条回答 默认 最新
 斯洛文尼亚旅游 2015-01-06 03:46关注
斯洛文尼亚旅游 2015-01-06 03:46关注谷歌对page-break-after的支持有问题,特别是table,需要将数据拆开,用div来做容器
你可以改成这样的结构,通过打印样式来控制,没有问题。。
具体看这个:http://stackoverflow.com/questions/1630819/google-chrome-printing-page-breaks
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html;charset=UTF-8" /> <title>Paginated HTML</title> <style type="text/css" media="print"> div.page{page-break-after: always;page-break-inside: avoid;} .hide{display:table-header-group !important} </style> <style type="text/css"> .hide{display:none} </style> </head> <body> <div class="page"><table border="0" style="font-size:9pt;" width="300px" align="center"> <thead style="display:table-header-group; font-weight:bold"> <tr> <td colspan="2" align="center" style="font-weight:bold; border:3px double red"> 每页都有的表头 </td> </tr> </thead> <tbody> <tr><td>表格内容</td><td>表格内容</td></tr> <tr><td>表格内容</td><td>表格内容</td></tr> <tr><td>表格内容</td><td>表格内容</td></tr> <tr><td>表格内容</td><td>表格内容</td></tr> <tr> <td>在这个之后分页</td> <td>在这个之后分页</td> </tr> </tbody> <tfoot style="font-weight:bold" class="hide"> <tr> <td colspan="2" align="center" style="font-weight:bold; border:3px double blue"> 每页都有的表尾 </td> </tr> </tfoot> </table> </div> <div class="page"> <table border="0" style="font-size:9pt;" width="300px" align="center"> <thead style="font-weight:bold" class="hide"> <tr> <td colspan="2" align="center" style="font-weight:bold; border:3px double red"> 每页都有的表头 </td> </tr> </thead> <tbody> <tr><td>表格内容</td><td>表格内容</td></tr> <tr><td>表格内容</td><td>表格内容</td></tr> <tr><td>表格内容</td><td>表格内容</td></tr> <tr><td>表格内容</td><td>表格内容</td></tr> <tr><td>表格内容</td><td>表格内容</td></tr> </tbody> <tfoot style="display:table-footer-group; font-weight:bold"> <tr> <td colspan="2" align="center" style="font-weight:bold; border:3px double blue"> 每页都有的表尾 </td> </tr> </tfoot> </table><div align="center"> <input type="button" value="打 印" onclick="javascript:window.print()" /> </div> </div> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报