开始是这样
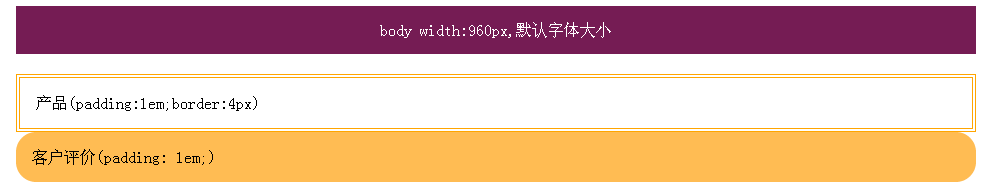
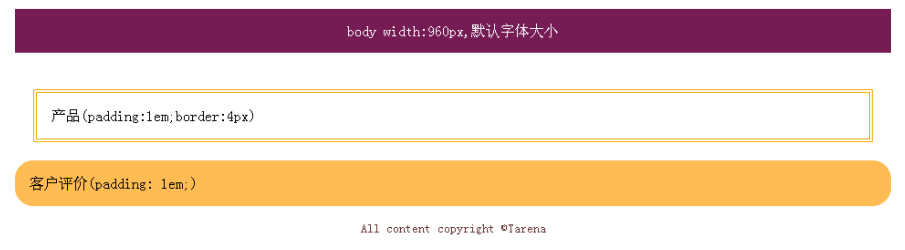
我给产品那个div设置:margin:20px后,如下,它上下扩展了20px,而左右却是自己缩小了20px,为什么会缩小
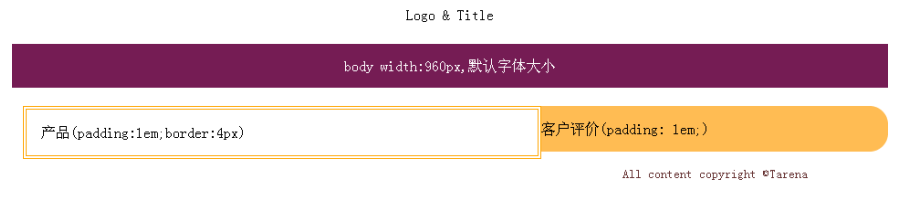
我给产品那个div float后,下面的div也跟着上来了,如下,只是后面div文字内容本来是一个居左一个居中的,为何都跑到可见部分的左和中去了?
margin设置为什么会宿小图片?float后其他div的文字内容怎么变位置了?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 wu449059908 2015-01-12 03:33关注
wu449059908 2015-01-12 03:33关注body设置了宽度,然后产品是在body里的,产品宽度就是body宽度减去左右padding和border,设置了margin后,产品宽度自然就要变为body宽度减去左右padding和border和margin了。
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 镍氢电池充电器设计实物使用原理
- ¥15 逻辑谓词和消解原理的运用
- ¥15 三菱伺服电机按启动按钮有使能但不动作
- ¥15 js,页面2返回页面1时定位进入的设备
- ¥50 导入文件到网吧的电脑并且在重启之后不会被恢复
- ¥15 (希望可以解决问题)ma和mb文件无法正常打开,打开后是空白,但是有正常内存占用,但可以在打开Maya应用程序后打开场景ma和mb格式。
- ¥20 ML307A在使用AT命令连接EMQX平台的MQTT时被拒绝
- ¥20 腾讯企业邮箱邮件可以恢复么
- ¥15 有人知道怎么将自己的迁移策略布到edgecloudsim上使用吗?
- ¥15 错误 LNK2001 无法解析的外部符号
