knockoutjs + bootstrap 结合使用的时候,
ko的foreach循环里,使用bootstrap的data-toggle属性,则data-toggle效果被屏蔽了。

-----------------------华丽的图片分割线--------------------------------
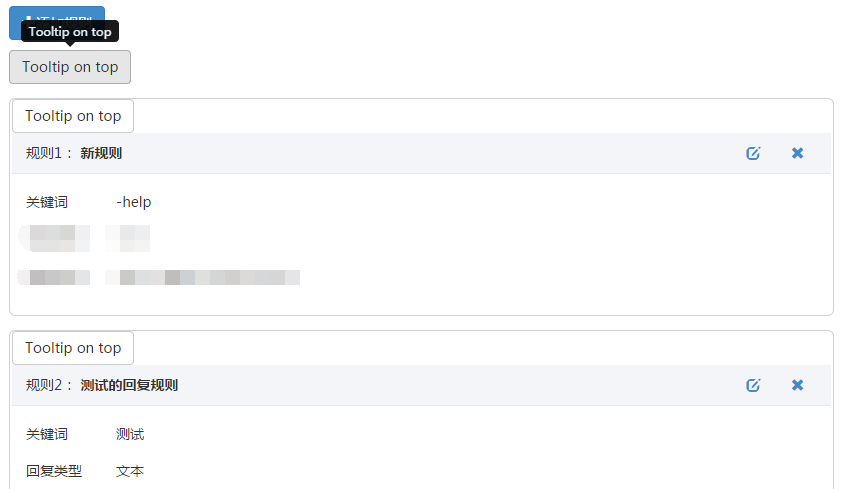
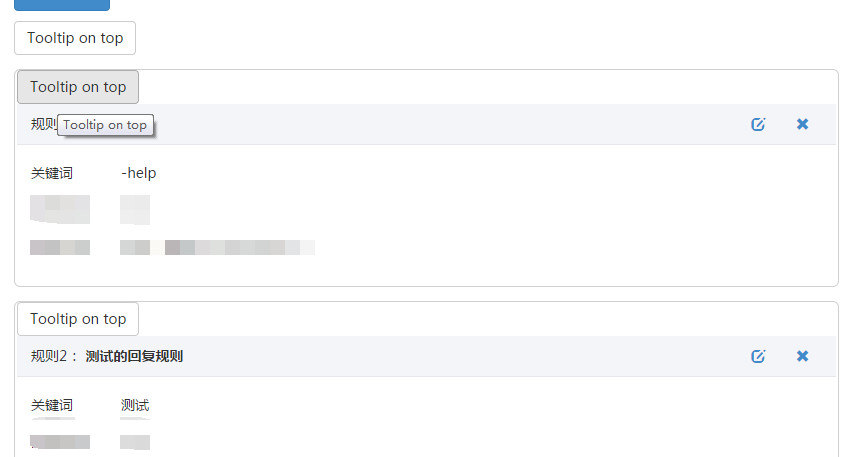
如上图所示,
源代码这样:
<button type="button" class="btn btn-default" data-toggle="tooltip" title="Tooltip on top">Tooltip on top</button>
<!-- ko foreach: DataList -->
<button type="button" class="btn btn-default" data-toggle="tooltip" title="Tooltip on top">Tooltip on top</button>
<!-- /ko -->
真的很郁闷,bootstrap的data-toggle属性怎么在ko的foreach里使用呢?
