遇到这么个问题,因为对前端,尤其是box高度等的理解有限,所以不知道该如何解决,有前端高手看到的话,帮忙解释下是如何导致的,感激不尽 :)
html和css代码分别如下:
html代码:
<div>
<p>
<span class="kk">中国</span>
<span class="vv">北京</span>
</p>
<p>
<span class="kk">日本</span>
<span class="vv">东京</span>
</p>
<p>
<span class="kk">美国</span>
<span class="vv">华盛顿</span>
</p>
</div>
css代码:
span {
display:inline-block;
width:100px;
height:36px;
line-height:36px;
text-align:center;
}
span.kk {
background-color:#FFE4C4;
}
span.vv {
background-color:#8A2BE2;
}
在浏览器中的展示效果如下:
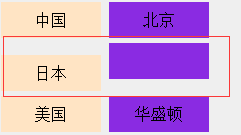
但是如果把同一行中的某一个span中的文字内容删除,例如删除第二行中的”东京“,那么在浏览器中的展示效果变成下面的了,也即两个span的水平位置不一样导致第二行的高度明显变高了:
希望有前端的高手帮忙看下 :)
