http://v3.bootcss.com/examples/dashboard/
今天学习bootstrap,参照上面的例子做几个固定底色的圆。
先下载bootstrap,查看dashboard实例的index.html
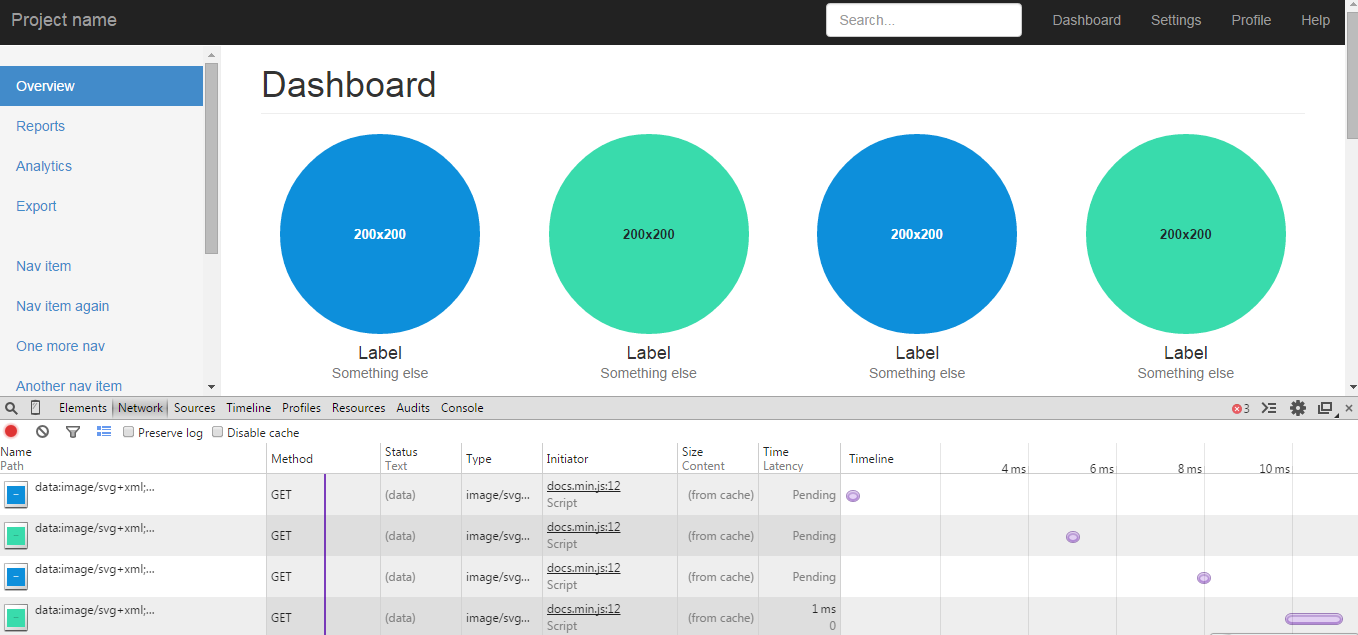
可以看到这几个圆来源docs.min.js,而且类型是图片
然后自己写一个html,引入bootstrap中的docs.min.js,页面写2个img
圆形:<img data-src="holder.js/200x200/auto/vine" class="img-circle" >
圆角方形:<img data-src="holder.js/200x200/auto/sky" class="img-rounded">
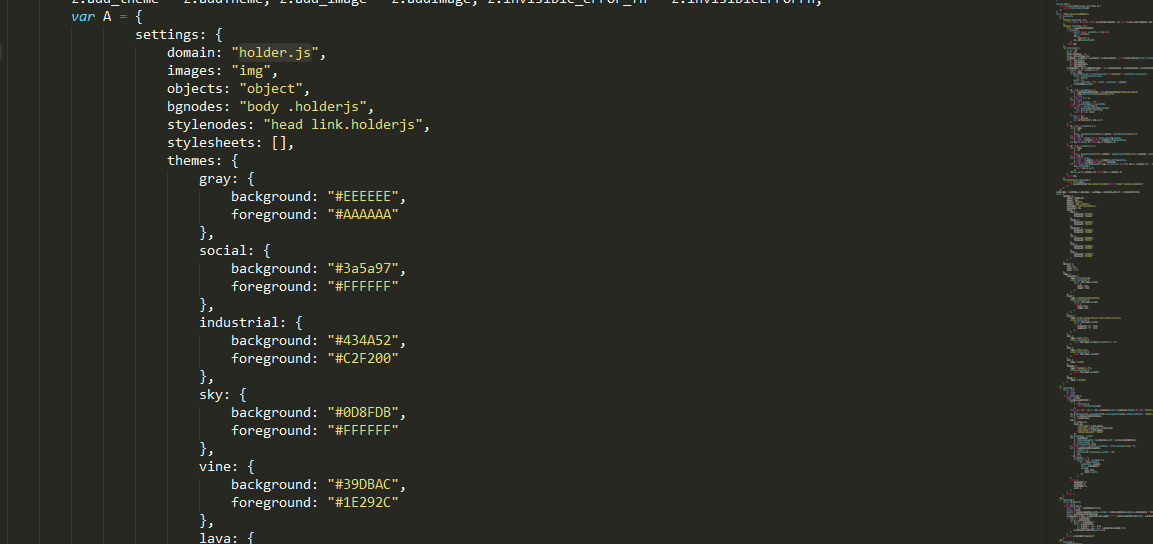
docs.min.js里实现的部分代码:
问题来了,看不懂,求解答,JS是怎么生成图片,页面img的src又要怎么写,这是什么
技术?能不能提供相关资料查看
