通过display:-webkit-box;
-webkit-box-align:center;
-webkit-box-pack:center;
居中显示内容 
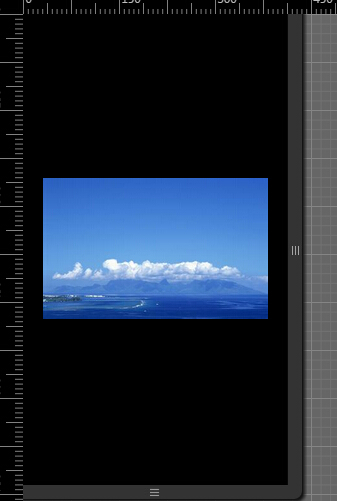
在chrome中测试时图片可以居中显示。
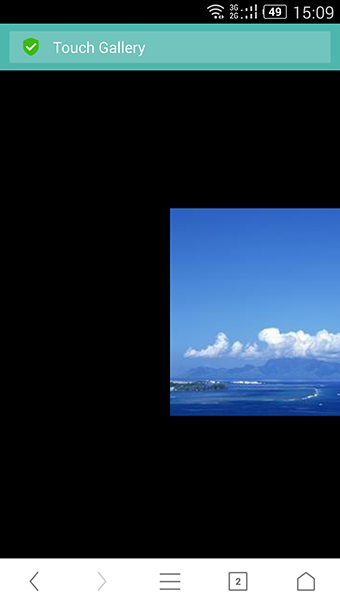
但是在手机中测试时就出问题了,总是往右偏出很多。
代码如下,求解
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<title>Touch Gallery</title>
<style>
* {margin:0; border:0; padding:0;}
html, body {width:100%; height:100%;}
#canvas {width:100%; height:100%; overflow:hidden;}
ul {position:relative; width:100%; height:100%; list-style:none;}
li {
position:absolute;
top:0; left:0;
width:100%; height:100%;
display:-webkit-box;
-webkit-box-align:center;
-webkit-box-pack:center;
background-color:#000;
}
img {max-width:100%; max-height:100%;}
</style>
</head>
<body>
<div id="canvas">
<ul>
<li><img src="img/horizontal.jpg"/></li>
</ul>
</div>
</body>
</html>
