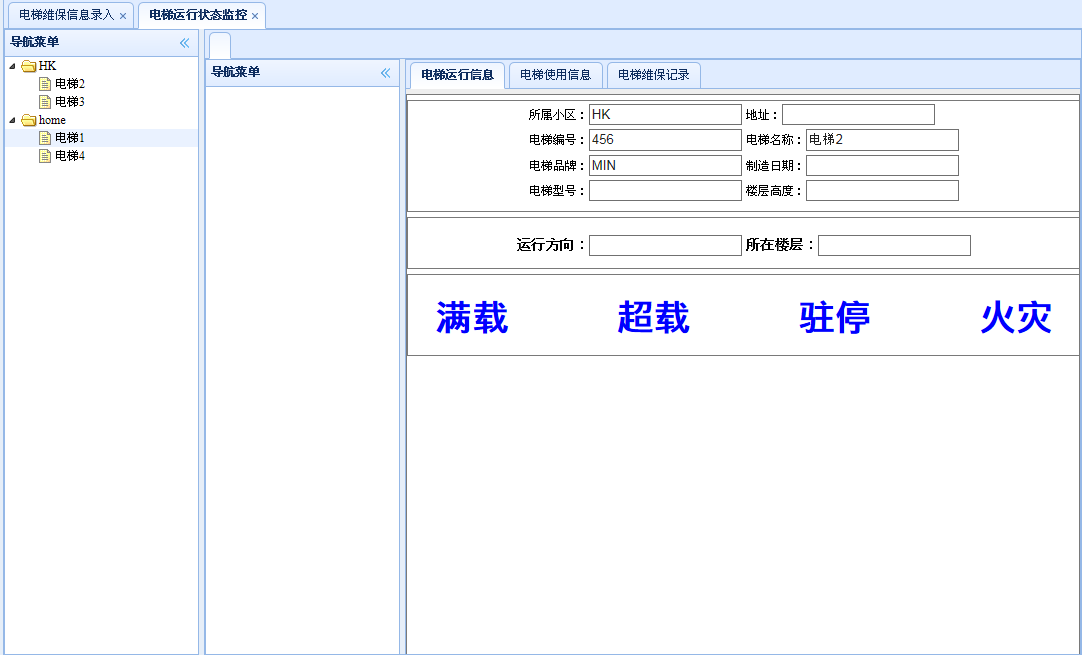
我目前的页面有一个树,点击树的节点就会出现相应的表单。可是目前页面却出现了页面重叠的问题,效果如下:
部分代码如下:
$('#tt').tree({
url : 'jsp/querymaintain',
onClick : function(node) {
// 在用户点击的时候提示
s(node.id);
}
});
function s(id) {
$.post("jsp/querybyeid",{'method':'querybyeid','id':id},function(data){
$("#etabs").html(data);//把读取的数据也就是包括html代码的那些东西放入div中
});
}
<div id="etabs" class="easyui-tabs" style="width:500px;height:250px;" data-options="fit:true,border:false">
<div title="电梯运行信息" id="div" align="center" >
<div id="div1">
<table>
<tr><td>所属小区:<input type="text" value="${elevatorRunningBean.elevator_Home}"/></td><td>地址:<input type="text" value="${elevatorRunningBean.home_Address}"/></td></tr>
我是希望用JQUERY的HTML方法用填充DIV,结果却出现了这样的效果
求教各位大神解决办法,感激不尽~
