<html>
<head>
<title>旅游网欢迎你</title>
</head>
<body>
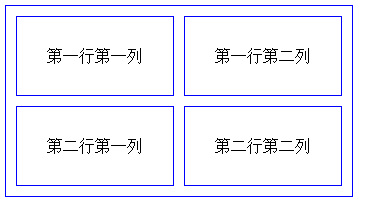
<table border="1" cellpadding="30" cellspacing="10" bordercolor="blue">
<tr bordercolor="green">
<td bordercolor="red" bordercolorlight="black" bordercolordark="yellow">第一行第一列</td>
<td>第一行第二列</td>
</tr>
<tr>
<td>第二行第一列</td>
<td>第二行第二列</td>
</tr>
</table>
</body>
</html>

不能加上黑色和红色属性,刚刚自学html,许多不懂,烦请指教,谢谢
