1条回答 默认 最新
 haj8888888 2015-03-23 02:35关注
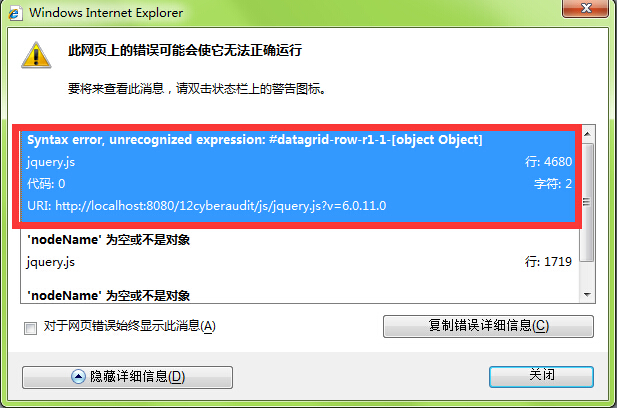
haj8888888 2015-03-23 02:35关注详细代码可以贴一段出来,如图显示应该在使用nodeName的时候,无此属性或nodeName前后缺少逗号分隔符.
解决 无用评论 打赏 举报
悬赏问题
- ¥20 ML307A在使用AT命令连接EMQX平台的MQTT时被拒绝
- ¥20 腾讯企业邮箱邮件可以恢复么
- ¥15 有人知道怎么将自己的迁移策略布到edgecloudsim上使用吗?
- ¥15 错误 LNK2001 无法解析的外部符号
- ¥50 安装pyaudiokits失败
- ¥15 计组这些题应该咋做呀
- ¥60 更换迈创SOL6M4AE卡的时候,驱动要重新装才能使用,怎么解决?
- ¥15 让node服务器有自动加载文件的功能
- ¥15 jmeter脚本回放有的是对的有的是错的
- ¥15 r语言蛋白组学相关问题