@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<script src="~/echarts/build/source/echarts.js"></script>
<script src="~/echarts/build/dist/echarts.js"></script>
<script src="~/Scripts/jquery-1.7.1.js"></script>
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<title>echartLineJson</title>
<script type="text/javascript">
//ajax获取后台数据,x轴的name从数据库中读取
function fetchXname() {
var arr = new Array();
$.ajax(
{
url: "/DropDownTree/echartLineJsonTest",
dataType: "text",
success: function (data) {
//调用函数获取值,转换成数组模式
var ss = eval(data);
for (var i = 0; i < ss.length; i++) {
//alert(ss[i].name);
arr.push(ss[i].name);
}
}
});
return arr;
}
//最高气温
function dataXRand() {
var dataarr = new Array();
$.ajax({
url: "/DropDownTree/echartLineJsonTest",
dataType: "text",
success: function (data) {
var ss = eval(data);
for (var i = 0; i < ss.length; i++) {
dataarr.push(ss[i].data2);
}
}
});
alert(dataarr); //在此处加上alert()就成功,取消显示结果就不正确??
// window.setTimeout(function () { return dataarr; },1000);
return dataarr;
}
//option配置
var option = {
title: {
text: '未来一周气温变化',
subtext: '纯属虚构'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['最高气温', '最低气温']
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
magicType: { show: true, type: ['line', 'bar'] },
restore: { show: true },
saveAsImage: { show: true }
}
},
calculable: true,
xAxis: [
{
type: 'category',
boundaryGap: false,
data: fetchXname()
}
],
yAxis: [
{
type: 'value',
axisLabel: {
formatter: '{value} °C'
}
}
],
series: function () {
},
series: [
{
name: "最高气温",
type: 'line',
data: dataXRand(),
markPoint: {
data: [
{ type: 'max', name: '最大值' },
{ type: 'min', name: '最小值' }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
},
{
name: '最低气温',
type: 'line',
data: [1, -2, 2, 5, 2, 3, -1.5],
markPoint: {
data: [
{ name: '周最低', value: -2, xAxis: 1, yAxis: -1.5 }
]
},
markLine: {
data: [
{ type: 'average', name: '平均值' }
]
}
}
]
};
// 路径配置
require.config({
paths: {
echarts: '/echarts/build/dist'
}
});
//使用
require(
[
'echarts',
'echarts/chart/line' //line为折线图, 使用柱状图就加载bar模块,按需加
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
// 为echarts对象加载数据
myChart.setOption(option);
myChart.hideLoading();
}
);
</script>
</head>
<body>
<div>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:400px"></div>
<input id="jsontest" />
</div>
</body>
</html>
具体代码如上所示,在最高气温dataXRand函数内的alert()加上就成功执行,不加就不对。前台接收的是后台传过来的json字符串
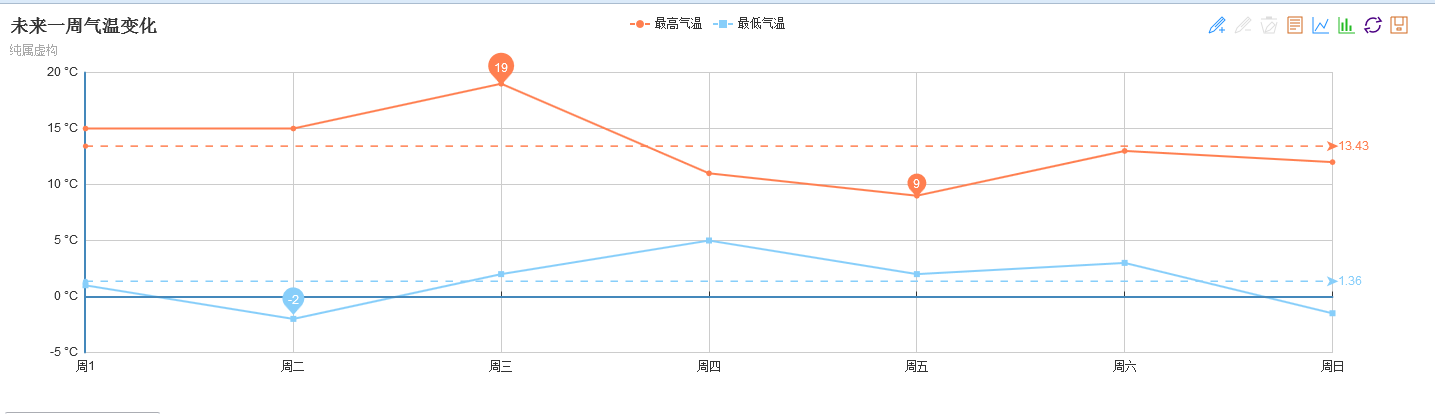
正确执行的结果如下图所示
请问这种情况应该如何解决?
