<script>
$.fn.extend({
im : function(){
console.log($(this).attr('id'));
console.log(this == document.body);
console.log(this.nodeName);
}
});
$('body').im();
</script>

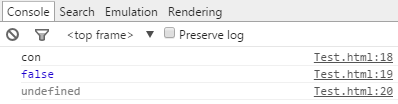
这样一段JS代码,this 应该是指向 body,但是,为什么
this == document.body 是false
this.nodeName 是undefined
