我的页面中出现了td标签使用 ul 标签后出现圆点和左侧空格的问题,格式比较难控制,如何去除左边空格的问题???
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
#WOTemp li{
float: left;
margin-left: 10px;
}
body{background:none!important;}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div id = "content">
<div>
<div style="background:#f4f6f9; border-style:solid; border-width:1px; border-color:#000">
<table cellspacing="0" border="0" cellpadding="0" align="center" width="80%">
<colgroup>
<col style="width:10%"/>
<col style="width:20%"/>
<col style="width:10%"/>
<col style="width:20%"/>
<col style="width:10%"/>
<col style="width:20%"/>
</colgroup>
<tbody>
<tr style="font-size: 12px;">
<td colspan="2"><font style="color:#333399;font-weight:bold;">工单编号:</font>123456</td>
<td colspan="2"><font style="color:#333399;font-weight:bold;">订单编号:</font>123456</td>
<td width="35%" colspan="2"><font style="color:#333399;font-weight:bold;">工单状态:</font>start</td>
</tr>
<tr style="font-size: 12px;">
<td width="11%"><p ><font style="color:#333399;font-weight:bold;">附加信息:</font></p></td>
<td colspan="5" align="left" >
<ul id="WOTemp" style="margin: 0px; padding: 0px;">
<li style="margin-left: 10px; list-style-type: none;" >EEE : vvvv</li>
</ul>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
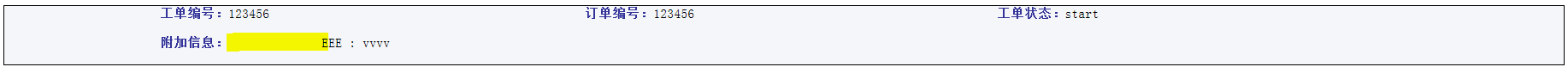
显示的样子如下:
标出颜色的部分是多余的空白,怎么能够去除掉? 网上的几种办法都不行
请大侠帮忙解决一下。
