//datatable
function cover_typetable () {
if (!jQuery().dataTable) {
return;
}
data_table=$('#style_pro_table').dataTable({
"sDom" : "<'row'<'col-md-6 col-sm-12'l><'col-md-12 col-sm-12'f>r>t<'row'<'col-md-5 col-sm-12'i><'col-md-7 col-sm-12'p>>",
"sAjaxSource":"coverType/findNotinCoverType.do",
"bFilter":false,
"bLengthChange":true,//取消显示每页条数
"bProcessing": true,
"bServerSide": true,//true依据后台排序
"bStateSave": true,
"bJQueryUI":false,//是否用jquery样式
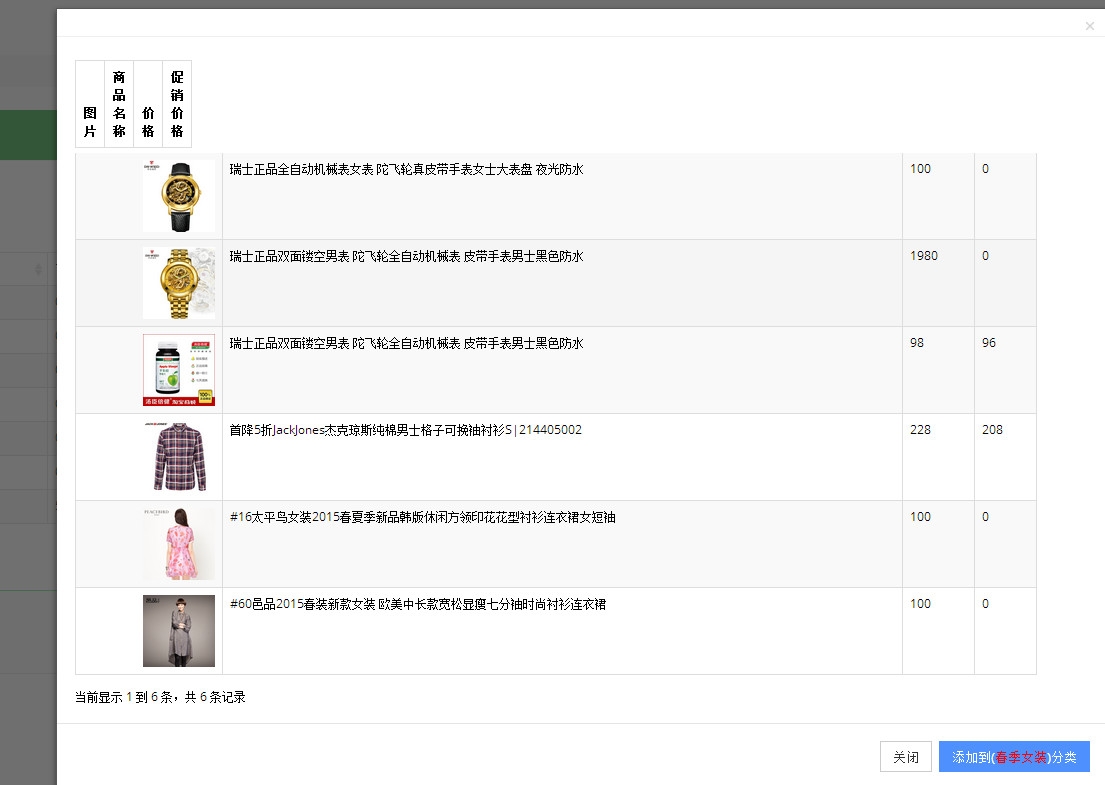
"bScrollInfinite":true,
//"sScrollY":'500px',
"iScrollLoadGap":2,
"bAutoWidth":true,
//↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓这里就是垂直滚动了!
//"sScrollY":"100%",
//延迟加载
//"iDeferLoading":5,
"sZeroRecords": "没有检索到数据",
"aoColumns": [
{ 'mDataProp':'coverSmallImage',"bSortable": false,
"mRender": function ( data, type, row ) {
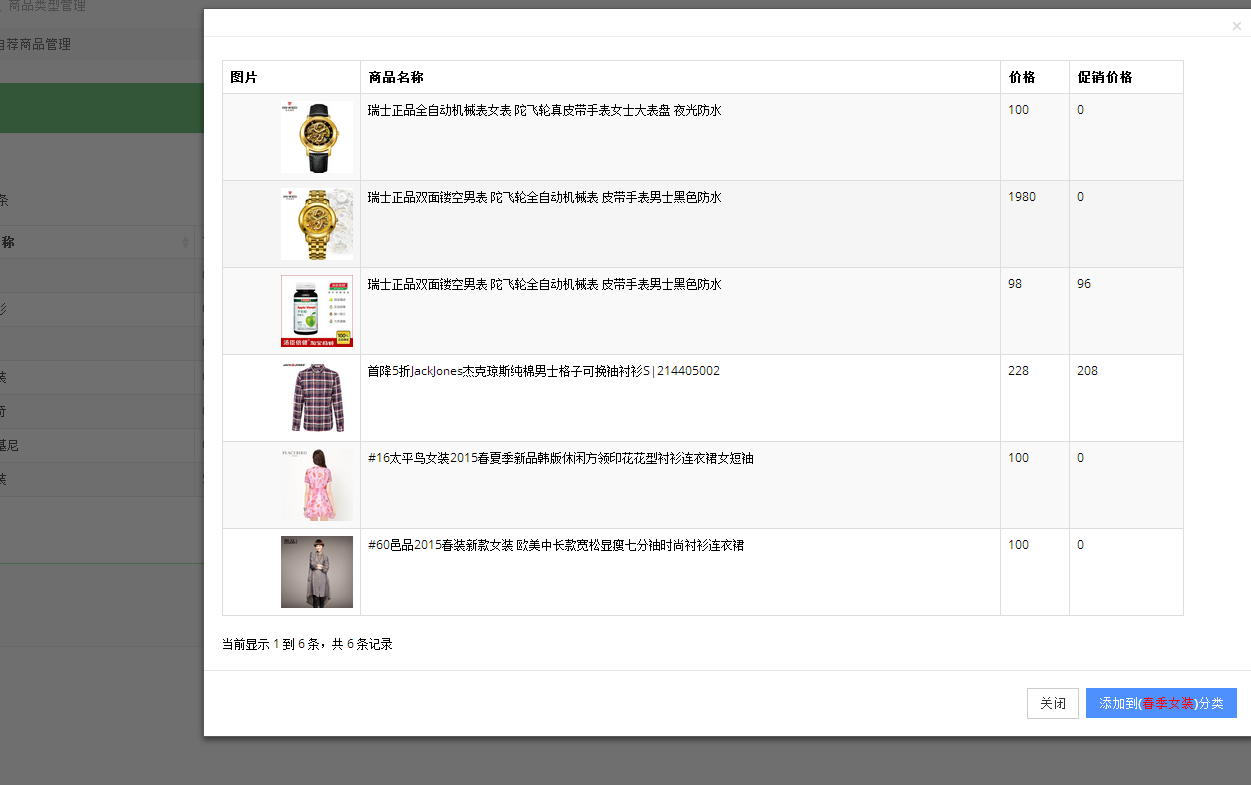
return '<div style="text-align:right;"><img style="height:80px; width="90px;" src="http://125.oss-cn-beijing.aliyuncs.com/'+data+'"></div>';
}
},
{ 'mDataProp':'productName',"bSortable": false},
{ 'mDataProp':'productPrice',"bSortable": false},
{ 'mDataProp':'salePrice',"bSortable": false }
],
"aLengthMenu": [
[5, 10, 15, 20,50,100, -1],
[5, 10, 15, 20,50,100, "全部"] // change per page values here
],
"bRetrieve": true,
"iDisplayLength": 10,
"sPaginationType": "bootstrap",
"oLanguage": {
"sProcessing": '<i class="fa fa-coffee"></i> 正在加载中......',
"sEmptyTable" : "没有查询到数据",
"sZeroRecords": "没有检索到数据",
"sLengthMenu": "每页展示 _MENU_ 条 ",
'sInfoEmpty': '当前显示 0到0条,共0条记录',
"sInfo": "当前显示 _START_ 到 _END_ 条,共 _TOTAL_ 条记录",
"oPaginate": {
"sFirst": "首页",
"sPrevious": "上一页 ",
"sNext": "下一页",
"sLast": "末页",
}
},
"fnInitComplete": function() {
this.fnAdjustColumnSizing(true);
}
});
jQuery('#style_pro_table .dataTables_filter input').addClass("form-control input-small"); // modify table search input
jQuery('#style_pro_table .dataTables_length select').addClass("form-control input-small"); // modify table per page dropdown
当我开启垂直滚动的时候我的表格标题就会被撑开-我尝试过很多办法-写在js里不行-写在页面里也不行-样式也不管用-总之只要是一打开垂直滚动-就会被撑开-求大牛