<ul class="list-group">
<li class="list-group-item" >
<input class="g" name="g" type="checkbox" value="27:13" />
A.1 </li>
<li class="list-group-item">
<input class="g" name="g" type="checkbox" value="28:13" />
B.2 </li><li class="list-group-item">
<input class="g" name="g" type="checkbox" value="28:13" />
C.3 </li></ul>
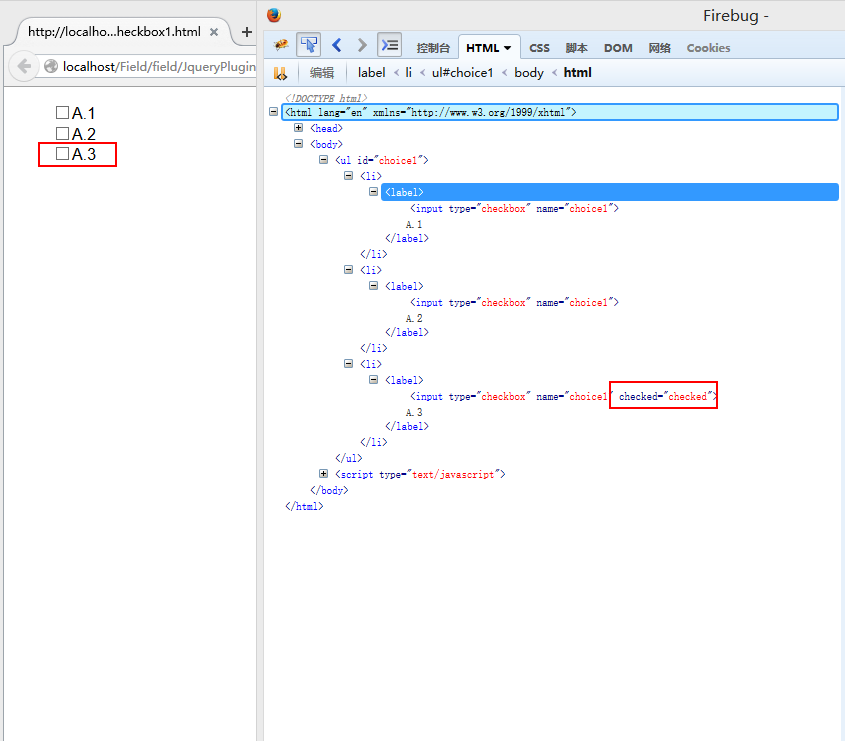
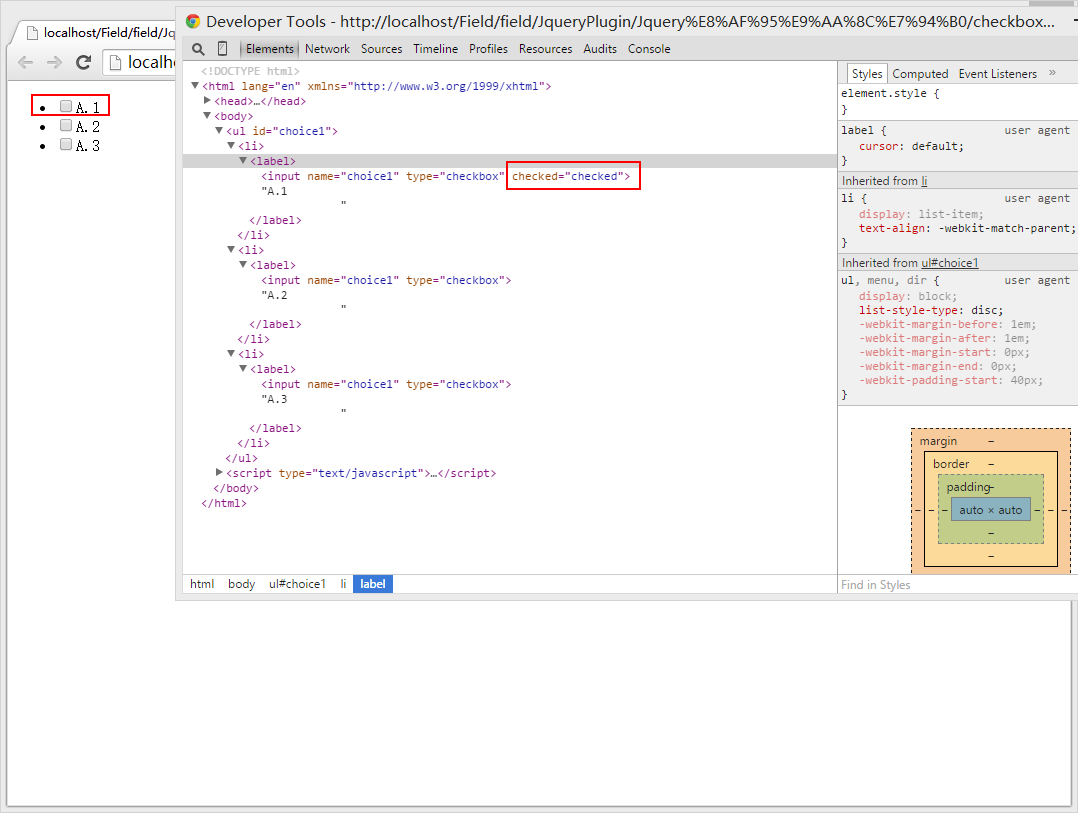
*如上,当点击li标签的时候其中的checkbox进行改变,如果选中过,则使其失去选择,未选中过,则使其选中。
<ul class="list-group">
<li class="list-group-item">
<input name="g" class="g" type="radio" value="18:10" />
A.1
</li>
<li class="list-group-item">
<input name="g" class="g" type="radio" value="19:10" />
B.2
</li>
</ul>
*如上,当点击li标签的时候其中的radio进行改变,先使其全部失去选择,将当前点击的选中。
jquery的实现方式。自己写了radio的逻辑,没有好使,求指点?
var type=$(t).parent().children("li").children("input.g").get(0).type;
if(type=="radio"){
var child=$(t).parent().children("li");
child.each(function(index, element) {
$(t).parent().children("li").children("input.g").attr("checked","checked");
});
$(t).children("input.g").attr("checked","checked");
console.log($(t).parent().children("li"));
}