css文件里面的并列类分类器是怎么应用的?
例如.A和.B并列(中间空格隔开),样式都是颜色为红色。为什么测试的时候文本的颜色还是黑色?这种情况怎么用?
<html>
<head>
<style type="text/css">
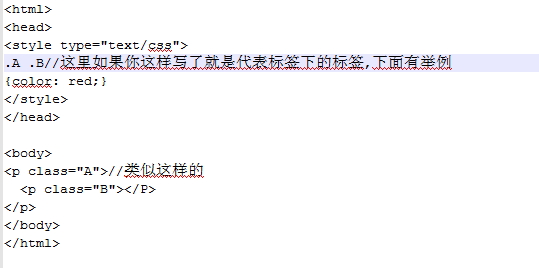
.A .B
{color: red;}
</style>
</head>
<body>
<p class="A">Testing text</p>
</body>
</html>
css文件里面的并列类分类器是怎么应用的?
例如.A和.B并列(中间空格隔开),样式都是颜色为红色。为什么测试的时候文本的颜色还是黑色?这种情况怎么用?
<html>
<head>
<style type="text/css">
.A .B
{color: red;}
</style>
</head>
<body>
<p class="A">Testing text</p>
</body>
</html>

你说的不太明白,所以我不知道你什么需求;要是并列的话你可以直接用标签p{样式}或者你可以给每个赋个id;
如果回答对您有帮助,请采纳