2条回答 默认 最新
 foreach_break 2015-04-30 08:58关注
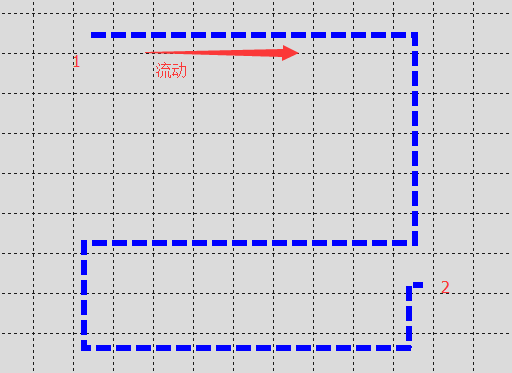
foreach_break 2015-04-30 08:58关注1:路径动画 PathAnimation
将你的离散数据点描述为路路径,然后依照这个路径在canvas中绘制矩形.2:关键帧动画
首先将canvas的左上角当作原点(0,0)
然后将你的数据映射到这个坐标系中,形成一些列的点序列
(0,0),(1,1),...,(100,200)等.
然后遍历这个点序列,构造关键帧,进行绘制.评论 打赏 举报解决 1无用
悬赏问题
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器