
3条回答 默认 最新
 threenewbee 2015-05-01 00:59关注
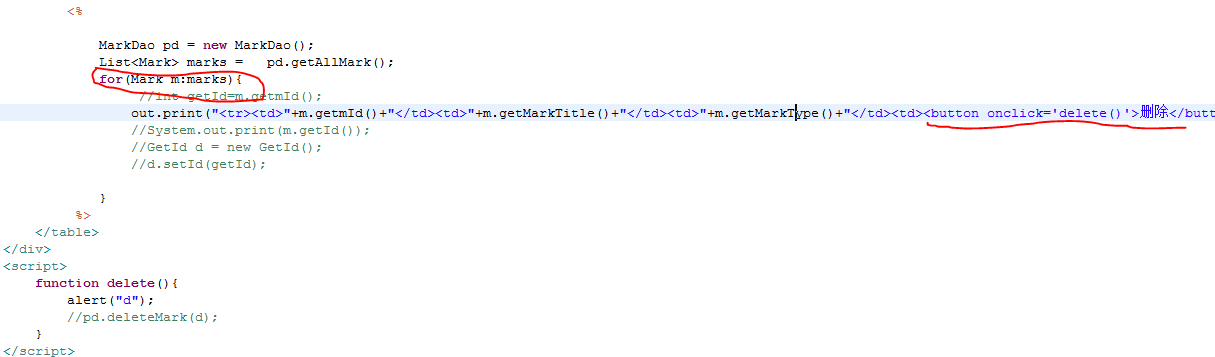
threenewbee 2015-05-01 00:59关注...<button onclick='delete(" + m.getmId() + ")'>删除...function delete(id)
{
用ajax或者什么办法删除id对应的记录
}解决 无用评论 打赏 举报
悬赏问题
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
- ¥15 perl MISA分析p3_in脚本出错
- ¥15 k8s部署jupyterlab,jupyterlab保存不了文件
- ¥15 ubuntu虚拟机打包apk错误
- ¥199 rust编程架构设计的方案 有偿
- ¥15 回答4f系统的像差计算
- ¥15 java如何提取出pdf里的文字?
