2条回答 默认 最新
 threenewbee 2015-05-02 15:07关注
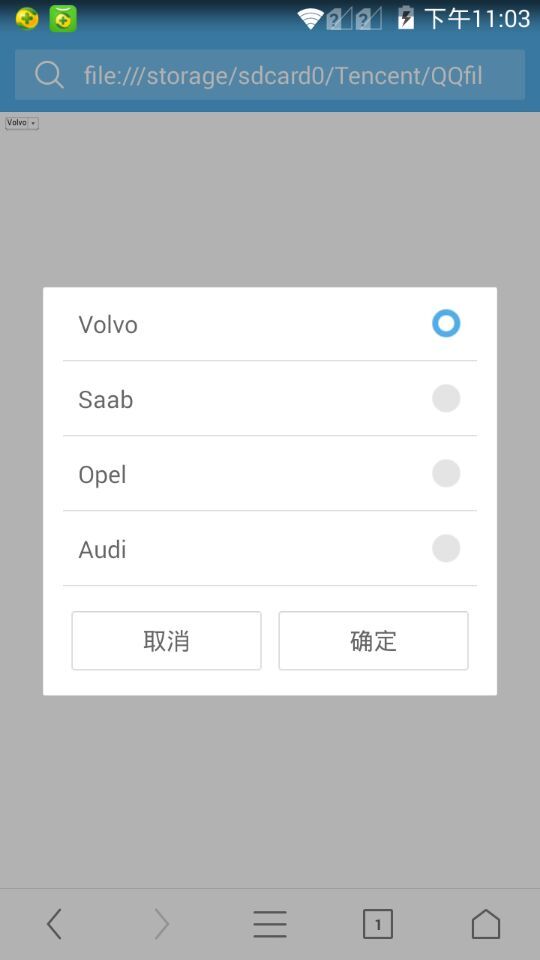
threenewbee 2015-05-02 15:07关注标准的html控件的行为是浏览器决定的。手机屏幕小,为了触摸方便,浏览器用弹出界面。
如果你出于外观的考虑不希望这样,那只能放弃使用标准的select下拉,使用探出层去模拟,比如extjs之类的库,可以保证控件的外观独立于浏览器本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥30 这是哪个作者做的宝宝起名网站
- ¥60 版本过低apk如何修改可以兼容新的安卓系统
- ¥25 由IPR导致的DRIVER_POWER_STATE_FAILURE蓝屏
- ¥50 有数据,怎么建立模型求影响全要素生产率的因素
- ¥50 有数据,怎么用matlab求全要素生产率
- ¥15 TI的insta-spin例程
- ¥15 完成下列问题完成下列问题
- ¥15 C#算法问题, 不知道怎么处理这个数据的转换
- ¥15 YoloV5 第三方库的版本对照问题
- ¥15 请完成下列相关问题!