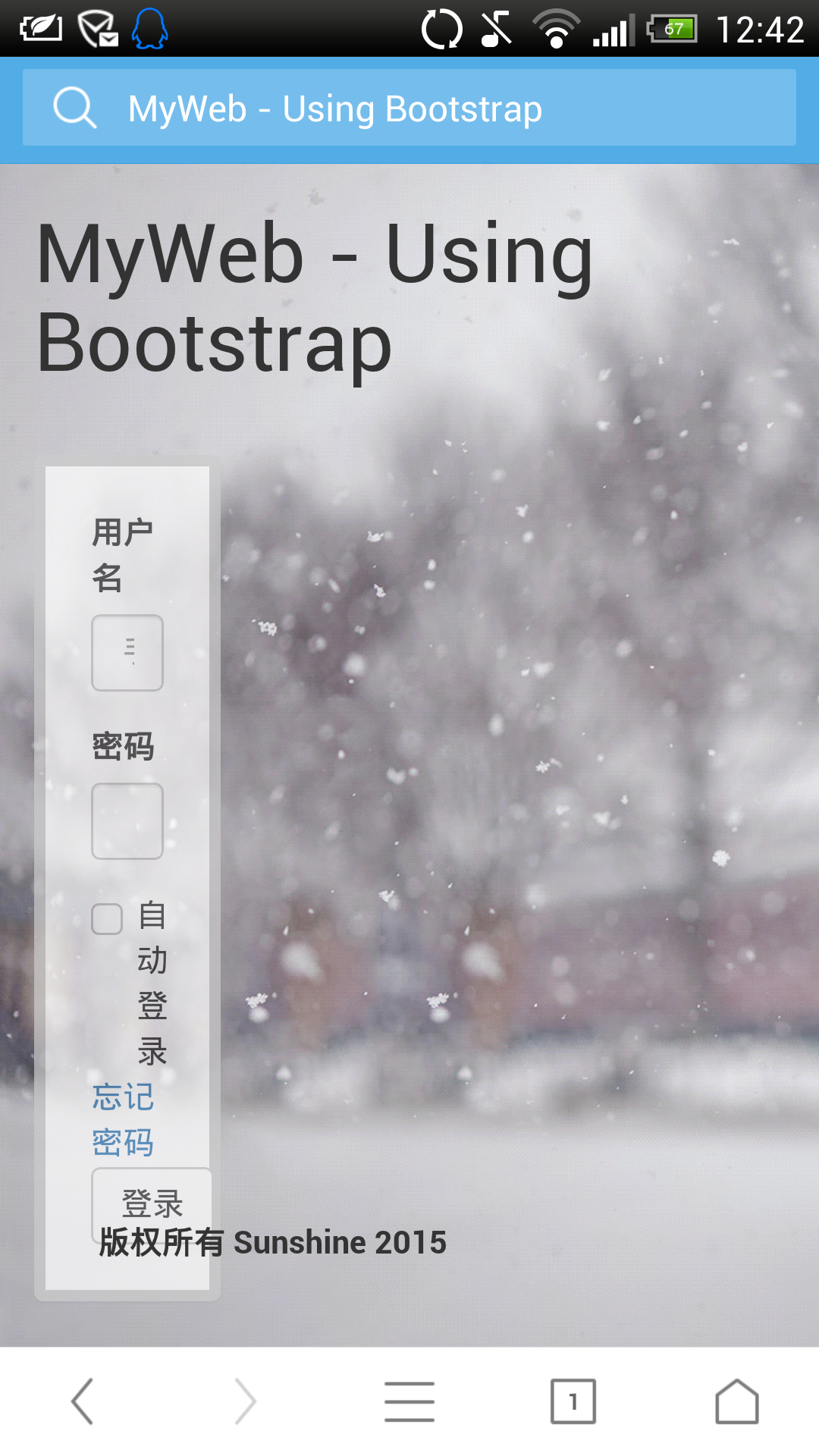
如图
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>MyWeb - Using Bootstrap</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.css">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0">
<style type="text/css">
.panel{
transition: box-shadow 0.8s;
-moz-transition: box-shadow 0.8s; /* Firefox 4 */
-webkit-transition: box-shadow 0.8s; /* Safari 和 Chrome */
-o-transition: box-shadow 0.8s;
padding: 20px;
border: 5px solid #ccc;
filter: alpha(opacity=70);
-moz-opacity: 0.7;
opacity: 0.70;
}
.panel:hover{
box-shadow: 0px 0px 25px #5bc0de;
}
body{
background-image: url(bg.jpg);
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-repeat: no-repeat;
}
.footer{
position: absolute;
left: 12%;
top: 90%;
}
</style>
<!--
<!–-[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]–->
-->
</head>
<body>
<script src="bootstrap/js/jquery-2.1.3.min.js"></script>
<script src="bootstrap/js/bootstrap.js"></script>
<div class="container">
<h1>MyWeb - Using Bootstrap</h1>
<br />
<div class="panel col-xs-3">
<form>
<div class="form-group">
<label for="username">用户名</label>
<input type="text" class="form-control" id="username" placeholder="手机号/邮箱">
</label>
</div>
<div class="form-group">
<label for="password">密码</label>
<input type="password" class="form-control" id="password" placeholder="">
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 自动登录
</label>
<a style="float: right;" href="http://urlikesunshine.com">忘记密码</a>
</div>
<div align="center">
<button type="submit" class="btn btn-default">登录</button>
</div>
</form>
</div>
<div class="footer"><strong>版权所有 Sunshine 2015</strong></div>
</div>
</body>
</html>

