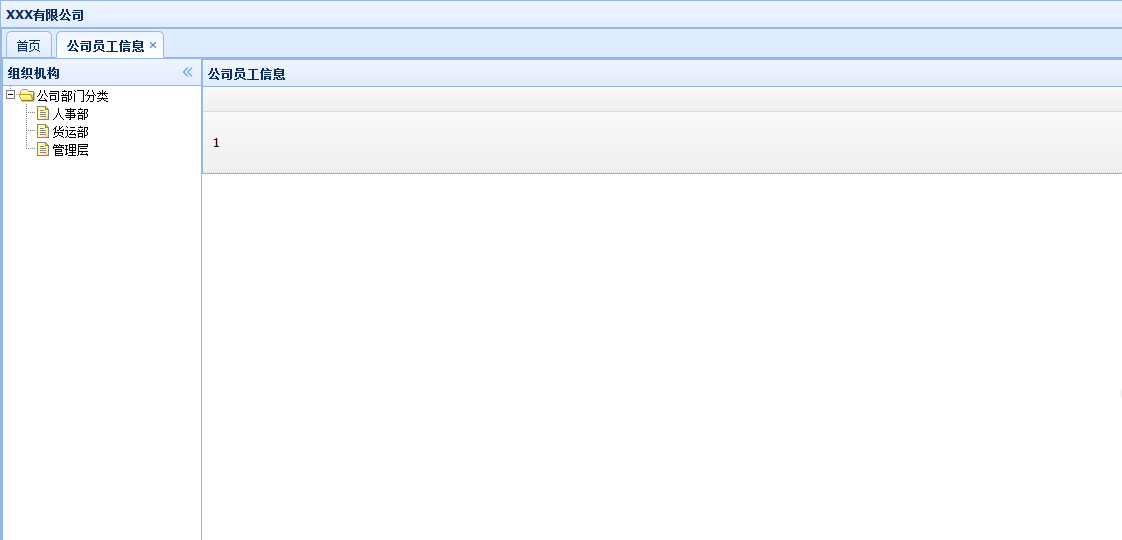
求解,我的数据格式什么的都没错,为什么出不来啊?只有行号
这是html部分
<div data-options="region:'center'" class="div-center">
<table id="staff_info" class="easyui-datagrid" title="<s:property value="#request.subMenuInfo.subMenuName"/>" style="width:100%;height:auto;">
</table>
</div>
这是JS部分
/*datagrid*/
$("#staff_info").datagrid({
url:'CompanyStaffAction!listStaffInfo.action',
singleSelect:true,
collapsible:true,
singleSelect:true,
collapsible:true,
method:'get',
rownumbers:true,
loadMsg:'全力加载中...',
pageNumber:1,
pageSize:20,
pageList:[5,10,15,20],
pagePosition:'bottom',
columns:[[
{field:'staffName',resizable:false, width:100, title:'员工姓名'},
{field:'staffSex',width:100,title:'性别'},
{field:'staffIdentityNum',width:100,title:'身份证号'},
{field:'staffPhoneNum',width:100,title:'电话'},
{field:'staffPosition',width:100,title:'职位'},
{field:'staffRemark',width:100,title:'备注信息'}
]],
onLoadSuccess:function(data){
console.log(data);
$("#datagrid").pagination('refresh',{
});
}
});
后台的代码我就不写了,太多了,后台肯定能进去,不报错。
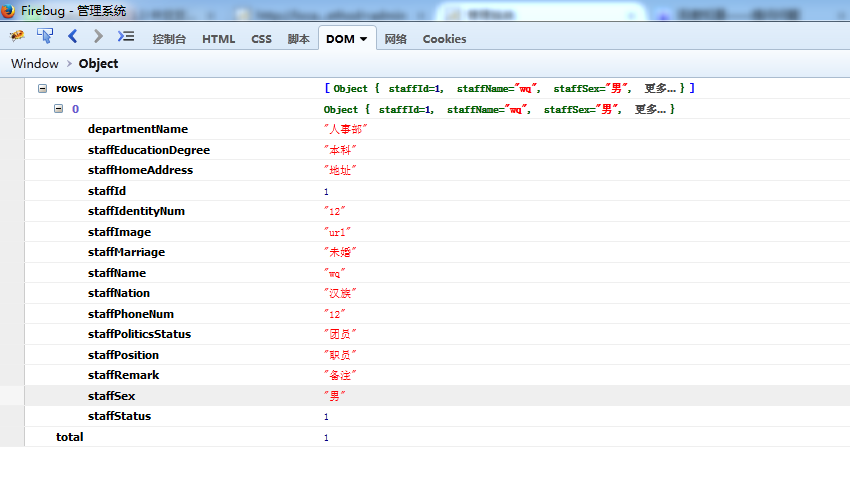
这是我firebug的截图,json格式也没有错
求解