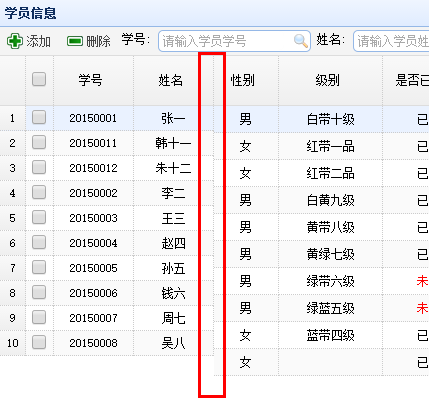
在使用easyui的过程中,通过使用onLoadSuccess将操作栏格式化成按钮之后,就会出现表格中数据错位的问题;将onLoadSuccess注释掉后,恢复正常。
不知道这里面是有什么问题,下面附上界面截图和datagrid的代码,希望大牛们帮忙看看~~感激不尽啊!!
$(function(){
$('#dg').datagrid({
title:"学员信息",
url:'system/studentinfo/data_getalllist',
toolbar:'#toolbar',
rownumbers:true,
pagination:true,
collapsible:true,
//singleSelect:true,
striped:true,
fitColumns:true,
fit:true,
nowrap:false,
loadMsg:"正在加载数据,请稍等",
frozenColumns:[[
{field:'student_ID',title:'编号',width:50,align:'center',checkbox:true},
{field:'student_NUM',title:'学号',width:80,align:'center',sortable:true},
{field:'student_NAME',title:'姓名',width:80,align:'center'}
]],
columns:[[
{field:'student_SEX',title:'性别',width:50,align:'center',rowspan:2},
{field:'rank_NAME',title:'级别',width:80,align:'center',rowspan:2},
{field:'student_IS_PAYTUITION',title:'是否已交学费',width:80,align:'center',rowspan:2,
formatter:function(value, record){
if (value == "N") {
value = "未交费";
return '<span style="color:red;">' + value + '</span>';
} else {
value = "已交费";
return value;
}
}
},
{field:'tuition_info',title:'学费信息',align:'center',colspan:3},
{field:'student_STARTTIME',title:'注册时间',width:80,align:'center',rowspan:2},
{field:'student_IS_ONSTUDY',title:'是否在学',width:80,align:'center',rowspan:2,
formatter:function(value, record){
if (value == "Y") {
value = "是";
return value;
} else {
value = "否";
return '<span style="color:red;">' + value + '</span>';
}
}
},
{field:'showdetail',title:'详细',width:100,align:'center',rowspan:2,
formatter:function(value, row, index){
var btn1 = '<a class="detailcls" href="javascript:void(0)" onclick="showdetail('+index+')" ></a>';
return btn1;
}
},
{field:'opr',title:'操作',width:100,align:'center',rowspan:2,
formatter:function(value, row, index){
var btn2 = '<a class="editcls" href="javascript:void(0)" onclick="editStudent('+index+')" ></a>';
return btn2;
}
}],
[{field:'tuition_TYPE',title:'学费类别',width:80,align:'center'},
{field:'student_TUITION_STARTTIME',title:'交费时间',width:80,align:'center'},
{field:'student_TUITION_ENDTIME',title:'到期时间',width:80,align:'center'}
]],
onLoadSuccess:function(data){
$('.detailcls').linkbutton({text:'详细信息',plain:true,iconCls:'icon-edit'});
$('.editcls').linkbutton({text:'编辑',plain:true,iconCls:'icon-edit'});
}
})
});