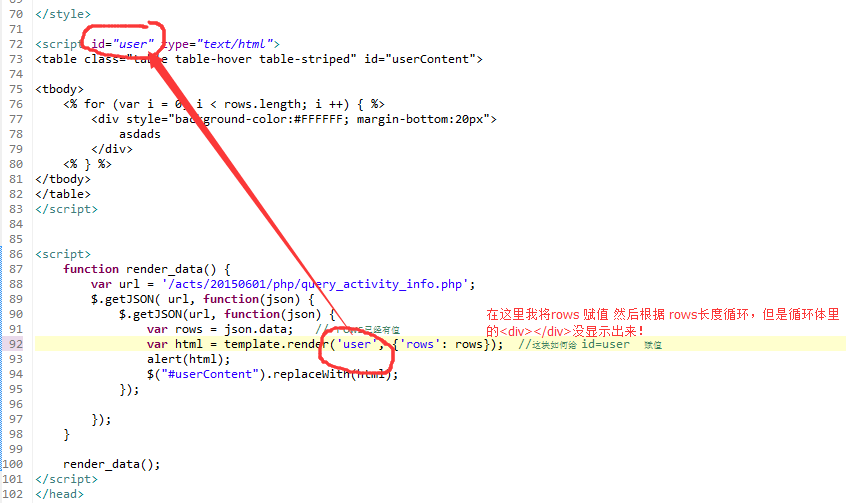
<table class="table table-hover table-striped" id="userContent">
<tbody>
<% for (var i = 0; i < rows.length; i ++) { %>
<div style="background-color:#FFFFFF; margin-bottom:20px">
asdads
</div>
<% } %>
</tbody>
</table>
function render_data() {
var url = '/acts/20150601/php/query_activity_info.php';
$.getJSON( url, function(json) {
$.getJSON(url, function(json) {
var rows = json.data; // rows已经有值
var html = template.render('user', {'rows': rows}); //这块如何给 id=user 赋值
alert(html);
$("#userContent").replaceWith(html);
});
});
}
render_data();
7条回答 默认 最新
悬赏问题
- ¥35 平滑拟合曲线该如何生成
- ¥100 c语言,请帮蒟蒻写一个题的范例作参考
- ¥15 名为“Product”的列已属于此 DataTable
- ¥15 安卓adb backup备份应用数据失败
- ¥15 eclipse运行项目时遇到的问题
- ¥15 关于#c##的问题:最近需要用CAT工具Trados进行一些开发
- ¥15 南大pa1 小游戏没有界面,并且报了如下错误,尝试过换显卡驱动,但是好像不行
- ¥15 没有证书,nginx怎么反向代理到只能接受https的公网网站
- ¥50 成都蓉城足球俱乐部小程序抢票
- ¥15 yolov7训练自己的数据集
