$.ajax({
url: 'http://192.168.191.9:8001/SayHello',
data: { str: "bbbb" },
contentType: "application/json; charset=utf-8",
type: "GET",
crossDomain: true,
dataType: 'json',
success: function (data) {
debugger
alert(data);
},
error: function (xhr, textStatus, errMsg) {
alert('error');
}
});
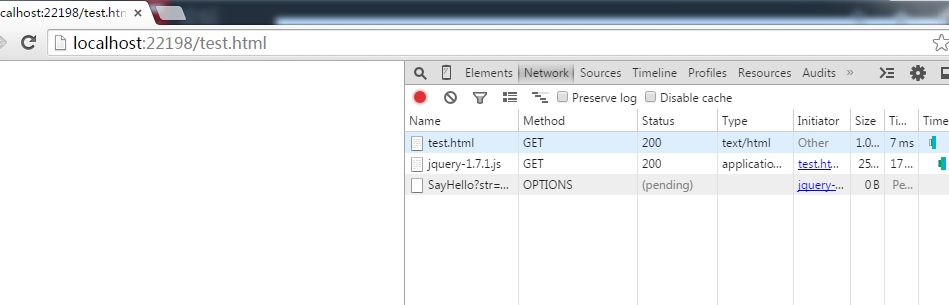
在本地js 调用后捕获的信息
](https://img-ask.csdn.net/upload/201505/25/1432564644_325363.png)](https://img-ask.csdn.net/upload/201505/25/1432564644_325363.png)
