
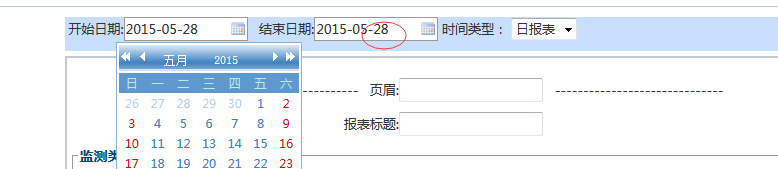
我点结束时间 弹出的框还是在开始时间哪里 真是为什么
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已采纳
一个日历控件的问题 用的ligerui 看图!
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
5条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 DreamTHT 2015-05-29 02:55关注
DreamTHT 2015-05-29 02:55关注两个的属性值一样吧,id值name值
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2022-09-24 19:18jQuery LigerUI,作为一个优秀的JavaScript库,为开发者提供了丰富的UI组件,极大地简化了前端开发过程,提升了网页的交互性和视觉效果。 LigerUI基于jQuery,它充分利用了jQuery的易用性和强大的DOM操作功能,为...
- 2019-07-13 15:08总之,LigerUI是一个强大的前端开发工具,能够简化Web应用的界面开发工作,提高开发效率,同时也提升了用户体验。V1.2.5版本的发布,无疑为开发者带来了更多优化和新特性,是构建现代Web应用的理想选择。
- 2022-09-24 08:53jQuery ligerUI API文档是一个非常重要的参考资料,它详尽地介绍了每个组件的使用方法、参数配置和事件处理。例如,ligerGrid的API中包含了如何设置列定义、数据源、编辑模式等内容;ligerDialog则提供了如何创建、...
- 2024-11-20 14:47LigerUI 1.3.2 是一个前端界面框架,它允许开发者使用其丰富的组件库快速构建出美观且功能完善的网页应用。此版本1.3.2是该框架的一个更新迭代,提供了包括但不限于以下知识点: 1. 组件化开发:LigerUI 1.3.2 框架...
- 2015-11-23 11:50ligerUI的日期控件,原来的不支持秒,改成支持秒
- 2019-01-16 15:02jquery+ligerUI+文档+demo,里面有文档,中文的,还有许多demo jquery+ligerUI+文档+demo,里面有文档,中文的,还有许多demo jquery+ligerUI+文档+demo,里面有文档,中文的,还有许多demo jquery+ligerUI+文档+...
- 2018-12-19 14:47总的来说,LigerUI Table的导出功能是一个强大且灵活的工具,它提升了Web应用的数据处理能力,使得网页数据可以更便捷地融入用户的日常工作流程。无论是对于企业内部的数据共享,还是对外的报表生成,LigerUI Table...
- 2020-10-28 05:04首先,LigerUI是一个基于jQuery的UI组件库,它提供了各种预先设计好的界面元素,而本篇教程专注于表格相关的部分,即ligerGrid控件。其次,“表格篇(1)”暗示这是一系列教程的第一部分,为读者提供了基础的入门指导...
- 2020-10-16 07:20ligerUI是一个强大的JavaScript组件库,它提供了丰富的UI控件,其中包括ligerDialog,用于创建可自定义的弹出窗口。 在ligerUI中,我们可能遇到需要在关闭ligerDialog后立即刷新页面的需求。然而,在官方API中并未...
- 2016-01-12 17:30学习LigerUI的一个关键步骤是通过实践来理解各个控件的用法。这个压缩包提供的“使用之前你TM还是先看一下我.txt”可能是一个包含详细说明的文本文件,指导开发者如何运行和查看提供的示例。这些示例涵盖了LigerUI的...
- 2020-04-05 20:04快速开发,使用LigerUI可以比传统开发减少极大的代码量 易扩展,包括默认参数、表单/表格编辑器、多语言支持等等 支持Java、.NET、PHP等web服务端 支持 IE6+、Chrome、FireFox等浏览器 开源,源码框架层次简单...
- 2020-01-19 11:22《LigerUI:一个强大的前端UI库》 LigerUI,作为一个广泛应用于前端开发的UI库,以其丰富的组件和易用性受到了众多开发者的青睐。这个名为“ligerui-LigerRM-V2.zip”的压缩包,包含了LigerUI的核心部分——API文档...
- 2019-04-08 01:09在“Test”这个压缩包文件中,可能包含了使用LigerUI开发的一个小示例项目。你可以通过解压并运行来查看和学习LigerUI的具体应用。通常,这样的示例会包含HTML、CSS和JavaScript文件,以及可能的JSON数据文件。通过...
- 2021-03-18 12:55igerUI是基于jQuery的UI框架,包括表单、布局、表格等等常用UI控件,以扩展性、使用简单、丰富UI的设计原则进行开发。 使用LigerUI可以快速轻松地创建风格统一的界面效果。 V1.3.2更新记录 [优化]控件增加对data-XXX...
- 2019-01-15 11:07总之,jQuery LigerUI V1.3.3是一个强大而全面的前端开发工具,无论你是初学者还是经验丰富的开发者,都能从中受益。通过学习和掌握LigerUI,你可以提高开发效率,打造出用户体验优秀的Web应用。
- 2020-10-21 12:36ligerUI是一个基于jQuery的前端界面库,它提供了一系列预定义的控件,其中ligerGrid控件是该系列插件的核心,允许开发者以一种快速便捷的方式来创建表格,并且这个表格支持多种实用功能,如排序、分页、多表头、固定...
- 2020-09-03 03:34本文将详细介绍如何解决在使用LigerUI时,布局中心区域(Center)中的Tab高度大小的调整问题。 首先,我们需要引入LigerUI的相关CSS和JavaScript文件。在示例代码中,我们可以看到有以下几行引入了必要的资源: ``...
- 2020-10-28 05:02jQuery LigerUI 是基于jQuery的一系列UI控件组合,简单而又强大,致力于快速打造Web前端界面解决方案。 因为是前端控件,跟服务器无关,可以适合.net,jsp,php等等web服务器环境
- 2020-08-31 20:29在Web开发中,LigerUI是一个强大的JavaScript组件库,提供了丰富的UI控件,如表格、表单、对话框等。本文将深入探讨如何修改LigerUI中的默认确认按钮的文本,以便更好地符合用户界面的定制需求。 首先,我们需要...
- 2018-08-08 12:48LigerUi,作为一个全面的前端框架,以其独特的设计理念和丰富的功能特性,深受开发者的青睐。本文将深入探讨LigerUi的核心特点,事件支持,控件分离,以及元素分离,帮助读者更好地理解和应用这一框架。 一、Liger...
- 没有解决我的问题, 去提问