过程描述:页面 A输入参数,进入controller进行逻辑处理并生成json数据,然后通过
MVC返回json数据,并对页面A相关easyui datagrid表格进行数据展示。
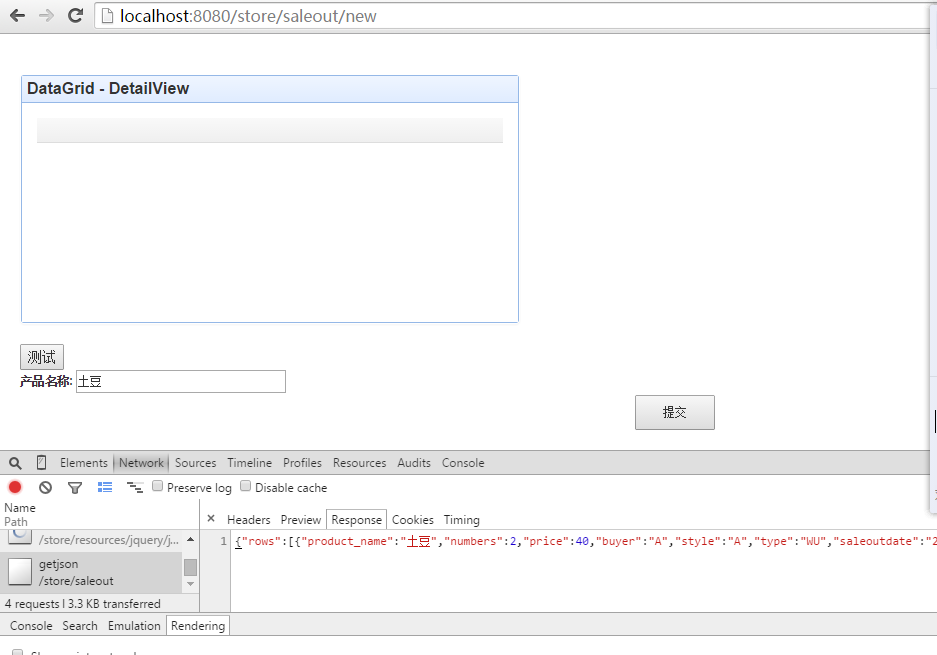
问题:easyui datagrid不现实数据,且页面不报错,调试能看到json数据。
页面代码:
<button id="myb" class="easyui-linkbutton c6" type="button"
onclick="test()" >测试</button>
function test(){
jq('#tt').datagrid({
title:'DataGrid - DetailView',
width:500,
height:250,
remoteSort:false,
singleSelect:true,
nowrap:false,
fitColumns:true,
type:"POST",
url:'/store/saleout/getjson',
columns:[[
{field:'product_name',title:'Item ID',width:80},
{field:'numbers',title:'Product ID',width:100,sortable:true},
{field:'price',title:'List Price',width:80,align:'right',sortable:true},
{field:'buyer',title:'Unit Cost',width:80,align:'right',sortable:true}
]]
});
alert("333");
}
调试显示数据:{"rows":[{"product_name":"土豆","numbers":2,"price":40,"buyer":"A","style":"A","type":"WU","saleoutdate":"2015-3-31"}],"total":1}
请教一下:什么原因导致 easyui datagrid数据不显示?不报错,不知道到底从哪里入手,困扰了不短时间,多谢!!
页面完整代码如下,调试数据截图在附件中。
图片说明](https://img-ask.csdn.net/upload/201505/31/1433004871_778225.png)
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib prefix="spring" uri="http://www.springframework.org/tags"%>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<html lang="en">
<jsp:include page="../fragments/staticFiles.jsp" />
<jsp:include page="../fragments/BootStrapFiles.jsp"/>
<head>
<meta charset="utf-8">
<title>saleout</title>
<script type="text/javascript">
var jq = $.noConflict();
function test(){
jq('#tt').datagrid({
title:'DataGrid - DetailView',
width:500,
height:250,
remoteSort:false,
singleSelect:true,
nowrap:false,
fitColumns:true,
type:"POST",
url:'/store/saleout/getjson',
columns:[[
{field:'product_name',title:'Item ID',width:80},
{field:'numbers',title:'Product ID',width:100,sortable:true},
{field:'price',title:'List Price',width:80,align:'right',sortable:true},
{field:'buyer',title:'Unit Cost',width:80,align:'right',sortable:true}
]]
});
alert("333");
}
jq(document).ready(function(){
jq("#ajax_pos").click(
function (){alert("test");
jq.ajax({url:"<spring:url value="/saleout/precheck.html"/>",
data:jq("#search_form").serialize(),
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
type:"POST",
success: function(data){
// jq("#tt").datagrid("load");
if( window.confirm(" 添加记录成功,是否继续添加?")){
// location.reload();
// alert(data.toString());
}else{
location.href="<spring:url value="/menu" htmlEscape="true"/>";
}
},
error:function(data){alert("数据失败!"+data);},
});
});
});
</script>
<style>
ul {
margin: 0;
width: 100%;
}
li {
margin: left;
float: left;
width: 100%;
}
</style>
</head>
<body>
<div id="headmenu">
<jsp:include page="../saleOut/saleoutMenu.jsp"/>
</div>
<p></p>
<table id="tt"></table>
<button id="myb" class="easyui-linkbutton c6" type="button"
onclick="test()" >测试</button>
<div id="ajax_form" align="center" >
<form:form modelAttribute="saleout" id="search_form" method="post">
<fieldset>
<div id="product_name" align="left">
<label class="control-label">产品名称: </label>
<form:input path="product_name" size="30" maxlength="80" />
</div>
</fieldset>
</form:form>
<div id="_buttons">
<button id="ajax_pos" class="easyui-linkbutton c6" type="button"
style="width: 80px; height: 35px" >提交</button>
</div>
</div>
</body>
</html>
