
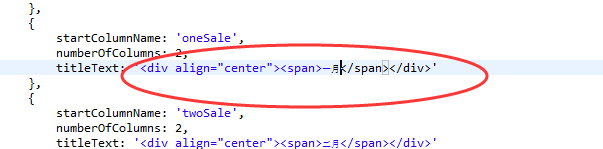
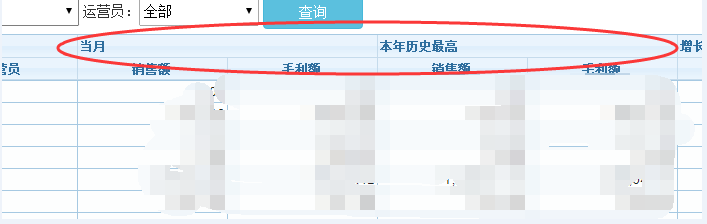
求大神帮忙,问什么这个表头一直是居左的
悬赏问题
- ¥15 LiBeAs的带隙等于0.997eV,计算阴离子的N和P
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
- ¥15 来真人,不要ai!matlab有关常微分方程的问题求解决,
- ¥15 perl MISA分析p3_in脚本出错
- ¥15 k8s部署jupyterlab,jupyterlab保存不了文件
- ¥15 ubuntu虚拟机打包apk错误
- ¥199 rust编程架构设计的方案 有偿
- ¥15 回答4f系统的像差计算
- ¥15 java如何提取出pdf里的文字?
- ¥100 求三轴之间相互配合画圆以及直线的算法