如题:
$.ajax({
type : "post",
url : url,
dataType : 'json',
data : param,
error : function(data) {
alert("AJAX查询数据失败。");
},
success : function(data) {
var entity = data.data;
// 获取模板
var source = $("#listTemplate").html();
// 预编译模板
var template = Handlebars.compile(source);
$('#tbodyid').html(template(entity));
}
});
参数没有 请求成功
如果加上参数:var params="menuName="+menuName+"&enableflag="+enableflag;
请求就会失败
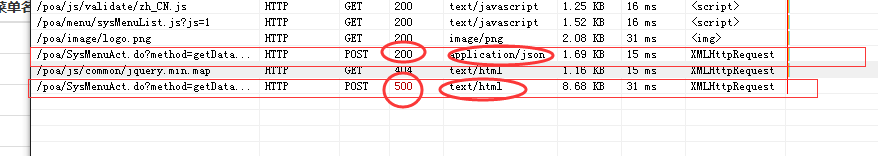
图中一个带参数,一个不带参数