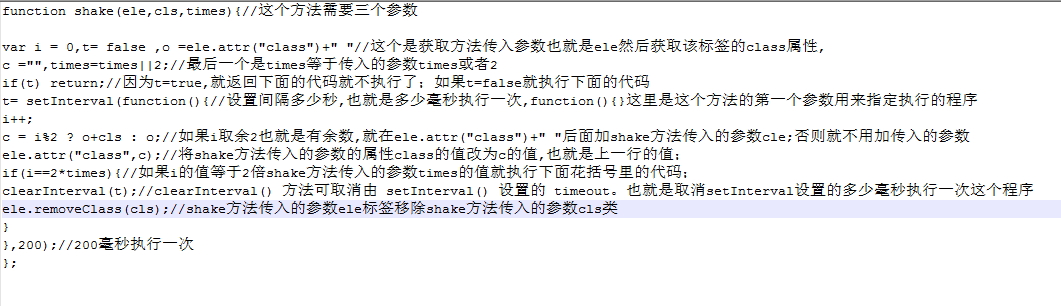
function shake(ele,cls,times){
var i = 0,t= false ,o =ele.attr("class")+" ",c ="",times=times||2;
if(t) return;
t= setInterval(function(){
i++;
c = i%2 ? o+cls : o;
ele.attr("class",c);
if(i==2*times){
clearInterval(t);
ele.removeClass(cls);
}
},200);
};
请高人解读这段js代码
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 大河行脚 2015-06-22 05:06关注
大河行脚 2015-06-22 05:06关注
如果这段代码里有哪个方法或者属性之类的不懂,我建议你最好查看帮助文档
写的很辛苦,如果回答对你有帮助,请采纳
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 #MATLAB仿真#车辆换道路径规划
- ¥15 java 操作 elasticsearch 8.1 实现 索引的重建
- ¥15 数据可视化Python
- ¥15 要给毕业设计添加扫码登录的功能!!有偿
- ¥15 kafka 分区副本增加会导致消息丢失或者不可用吗?
- ¥15 微信公众号自制会员卡没有收款渠道啊
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
