动态添加一行表格,添加后发现新生成的combobox下拉菜单焦点始终在第一行上。
简要页面代码如下:
<tbody>
<tr id="create">
<td><input id="cc" name="dept" style="width: 85px;"></td>
...省略其他
</tbody>
jq('#cc').combobox({
data:combobox,
valueField:'id',
textField:'text',
onSelect:function(){
...省略
});
}
}
});
复制代码如下:
var tempTr = jq("tbody tr:last").clone(true);
jq("tbody tr:last").after(tempTr);
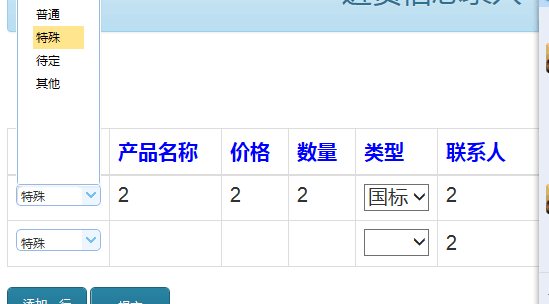
问题截图:
问题分析: 问题应该JS生成combobox时,因为<input id="cc" id引起的问题,每次上一行并生成新一行id都是 cc,所以焦点会始终指向第一行。但不指定id
如何用JS生成combobox? (
<select id="style" name="style">
<option selected="selected" value=""> </option>
<option value="国标">国标</option>
<option value="非国标">非标</option>
</select>
这种方法是可以的,但如何用JS生成?)
另外,通过修改 jq("tbody tr:last").clone(true)中的参数也是不行的。
请问一下,怎样才能解决?多谢
