在写一个web应用作业,设计了之后发现html文件和jsp文件太多了,全放在webContent目录下显得太杂乱,
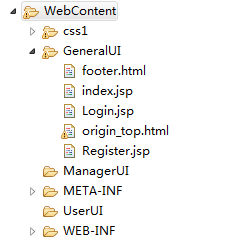
于是想把它们分类放进不同的子目录下,如图
其中css1文件夹中的内容是我的css相关文件
用的是SSH框架,在web.xml中将初始页面设置成了GeneralUI/index.jsp
现在的问题是这样的:
如果在index.jsp中设置css的路径为
那么运行工程时初始页面可以正常显示css的效果,但是再次跳转到这个页面(如用a标签 a>),就不能正常显示了;
a>),就不能正常显示了;
如果在index.jsp中设置css的路径为
则直接运行工程时初始页面不能正常显示而通过上面的方法跳转到该页面就可以正常显示
这是怎么回事啊。。求助!!!
使用Eclipe写web应用时关于页面分层的问题
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 wdmcpgyje 2015-07-20 09:30关注
wdmcpgyje 2015-07-20 09:30关注相对路径是相对于浏览器地址栏里显示的路径进行搜索而不是相对于你的文件位置搜索
建议使用绝对路径,例如${pageContext.contextPath}/css1/css/bootstrap.css本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 Matlab问题解答有两个问题
- ¥50 Oracle Kubernetes服务器集群主节点无法访问,工作节点可以访问
- ¥15 LCD12864中文显示
- ¥15 在使用CH341SER.EXE时不小心把所有驱动文件删除了怎么解决
- ¥15 gsoap生成onvif框架
- ¥15 有关sql server business intellige安装,包括SSDT、SSMS。
- ¥15 stm32的can接口不能收发数据
- ¥15 目标检测算法移植到arm开发板
- ¥15 利用JD51设计温度报警系统
- ¥15 快手联盟怎么快速的跑出建立模型
