add.jsp:
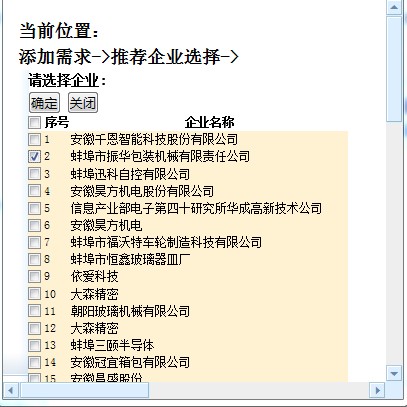
select.jsp:
如图,共有两个jsp页面,一个add.jsp
select.jsp,在add.jsp上面有一个请选择按钮,点击请选择按钮后,弹出select.jsp页面,这个页面上是从数据库中遍历的企业,选中一条数据,点击确认,select.jsp页面关闭,并将结果带到add.jsp请选择前面的文本框里面。现在两个jsp页面我已经做好了,那么应该如何才能够得到想要的结果,action层是如何实现的?拜求解决。
好吧,继续昨天的问题:

应该如何将所选择的值带回到add.jsp推荐企业后的文本框中。
(add.jsp源码:<br>
function closeYmtPage() {<br>
window.history.go(-1);<br>
}<br>
function findztype() {<br>
var idstr = $("#fwdl").val();<br>
$.post("fw.do?action=findzType",{idstr:idstr},function(data){<br>
var types=eval('(' + data + ')');<br>
var typelist = types.typesList;<br>
$("#fwxl").empty();<br>
$("#fwxl").append('<option value="">请选择</option>');<br>
$.each(typelist, function (i, item) {<br><br>
var str ='<option value="'+item.id+'" title="'+item.name+'">'+item.name+'</option>';<br>
$("#fwxl").append(str); <br>
});<br>
});<br>
}</p>
<pre><code> //推荐企业按钮
function openwindow(){
window.showModalDialog("/jxw/xq.do?action=showTjList",window,
"status:no;scroll:yes; dialogWidth:400px;dialogHeight:400px");
}
function addxm(flag){
$("#fbState").val(flag);
var xqName =$("#xqName").val();
if(xqName =="") {
alert("需求名称不能为空!");
return;
}
if($("#fwdl").val()=="" || $("#fwXl").val()==""){
alert("服务类别不能为空");
return;
}
$("#addForm").ajaxSubmit({
beforeSubmit : function() {
$("#saveBtn").attr("disabled", true);
},
success : function(data) {
var start = data.indexOf(">");
if (start != -1) {
var end = data.indexOf("<",start+1);
if (end != -1) {
data = data.substring(start+1, end);
}
}
if (data == "ok") {
alert("添加需求成功");
window.location.href='<c:url value="cartweb.do?action=loadFwxqPage&pageNo=1"/>';
}
if (data == "error") {
alert("添加需求失败");
}
$("#saveBtn").attr("disabled", false);
},
complete : function() {
$("#saveBtn").attr("disabled", false);
},
error : function() {
$("#saveBtn").attr("disabled", false);
alert("请求错误");
}
});
}
</code></pre>
<p>function checkfkfs(){</p>
<pre><code> var fkfs=$("#fkfs").val();
if(fkfs=="2") {
document.getElementById("price").disabled="disabled";
}else{
$("#price").removeAttr("disabled");
}
}
function addxqlc() {
window.parent.document.getElementById("btnxqOk").click();
}
</script>
</code></pre>
<p></head></p>
<p><body><br>
<div class="main_nav"><br>
<div class="lb_nav" id="current_pageDiv" style="width: 100%"><br>
<div class="lb_nav_tu">添加需求</div><br>
<a href="javascript:void(0)" onclick="addxqlc()"<br>
style="float:right;font-size:16px;font-style:oblique;padding-right:20px">操作说明</a><br>
</div><br>
<form id="addForm" action="<c:url value='/xq.do?action=doAddxq'/>"<br>
method="post" id="addForm" name="addForm"><br>
<input type="hidden" id="fbfs" name="fbfs" value="1" /><br>
<table cellpadding="0" cellspacing="0" class="cx_table"><br>
<tr><br>
<th><b><em></b>需求名称:</th><br>
<td height="25" align="left" bgcolor="#FFFFFF" colspan="3"><input<br>
type="text" id="xqName" name="xqName" value="" maxlength="50" /></td><br>
</tr><br>
<tr><br>
<th><b></em></b>付款方式:</th><br>
<td height="25" align="left" bgcolor="#FFFFFF"><select<br>
id="fkfs" name="fkfs" onchange="checkfkfs()"><br>
<option value="1">具体价格</option><br>
<option value="2">面议</option><br>
</select></td><br>
<th><b><em></b>预算价格(元):</th><br>
<td height="25" align="left" bgcolor="#FFFFFF"><input<br>
type="text" id="price" name="price" value=""<br>
onkeyup="value=value.replace(/[^\d]/g,'') "<br>
onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^\d]/g,''))" /><br>
</td><br>
</tr><br>
<tr><br>
<th><b></em></b>服务所属大类:</th><br>
<td height="25" align="left" bgcolor="#FFFFFF"><select<br>
name="fwdl" id="fwdl" class="select_field" onchange="findztype()"><br>
<c:forEach items="${fwdl}" var="domain"><br>
<option value="${domain.id }" title="${domain.name }"><br>
${domain.name }</option><br>
<a href="/c:forEach">/c:forEach</a><br>
</select></td><br>
<th><b><em></b>服务所属小类:</th><br>
<td height="25" align="left" colspan="3" bgcolor="#FFFFFF"><select<br>
name="fwxl" id="fwxl" class="select_field"><br>
<c:forEach items="${fwxl}" var="domain"><br>
<option value="${domain.id }" title="${domain.name }"><br>
${domain.name }</option><br>
<a href="/c:forEach">/c:forEach</a><br>
</select></td><br>
</tr><br>
<tr><br>
<th><b></em></b>需求内容:</th><br>
<td height="25" align="left" colspan="3" bgcolor="#FFFFFF"><script<br>
type="text/plain" id="myEditor" name="contents">
type="text/javascript"><br>
var Editor= new UE.ui.Editor({initialFrameWidth:'600',initialFrameHeight:'200',toolbars:[['fullscreen', 'undo', 'redo', '|',<br>
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|',<br>
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|',<br>
'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|',<br>
'directionalityltr', 'directionalityrtl', 'indent', '|',<br>
'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|',<br>
'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|',<br>
'insertimage', 'emotion', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe','pagebreak', 'template', 'background', '|',<br>
'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|',<br>
'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', '|',<br>
'print', 'preview', 'searchreplace', 'help']]<br>
,elementPathEnabled : false});<br>
Editor.render('myEditor');<br>
*推荐企业:
readonly="readonly" class="cl_textarea_small" name="xqName"
id="xqName" width="100"> name=inputboxbt value=请选择 onclick="openwindow();">
type="button" value="保 存" id="saveBtn" class="btn_bg"
onclick="addxm('1');" /> class="btn_bg" /> onclick="closeYmtPage();" />
- 当前位置:
- 添加需求->推荐企业选择->
<!--检索区域开始 --
<!--检索区域结束 -->
<!--按钮区域开始 -->
请选择企业:
<!--按钮区域结束 -->
<!--
-->
|
onclick="checkOrCancel(this);" class="textCursor" /> |
序号 | 企业名称 |
|---|---|---|
|
name="ifCheck" style="cursor: pointer;" id="ifCheck" onClick="result(this.form)" /> type="hidden" name="qymc.id" value="" /> |
${status.count } | ${domain1.qymc } |
</div>
</div>
</div>
</div>
