关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
首页/
已采纳
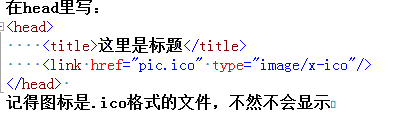
浏览器显示的标题在头部一行是如何实现的。
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
10条回答 默认 最新
编辑
预览
轻敲空格完成输入
- 显示为
- 卡片
- 标题
- 链接
报告相同问题?
提交
- 2022-08-04 03:19回答 1 已采纳 这个属于浏览器适配问题,不过你可以试一试另外一种使用iconfont的方式,默认使用字体图标是使用的添加不同的类名的方式去添加图标,它还提供了其他的方式的通过Symbol 引用的方式,这种方式使用的s
- 2021-10-19 02:10回答 2 已采纳 你这个是系统字体问题,换其他浏览器看看有没有这个问题,如果没有,卸载谷歌再安装试试,最后建议做一下电脑杀毒
- 2022-04-04 05:54回答 2 已采纳 结题,没人回答
- 2023-05-15 03:31MC乱码的博客 easyexcel导出excel 到浏览器,并设置第一行大标题。
- 2022-03-22 08:21回答 3 已采纳 在success:function(result){下面第一行定义 var sex = "男" if(result.性别字段==2){ sex = "女" }然后将sex放到指定标签中 看
- 2022-08-30 03:03回答 6 已采纳 <!doctype html> <html lang="en"> <head> <meta charset="UTF-8" />
- 2023-03-31 01:09回答 3 已采纳 在进行重定向跳转时,需要设置响应头信息,确保浏览器能够正确解析并展示结果 response.setContentType("text/html;charset=UTF-8");
- 2022-11-09 09:00回答 3 已采纳 一个点 ./img 横排 用 display :flex
- 2019-03-20 13:15回答 1 已采纳 You will need to either rewind your stream /** * @ORM\Column(name="photo", type="blob", nullabl
- 2021-01-09 06:48回答 2 已采纳 https://blog.csdn.net/shy_1762538422/article/details/113663650 这是解决方案
- 2022-05-20 12:13在网页中,这个效果通常是通过动态改变文本节点的长度来实现的,每添加一个字符就暂停一段时间,直到完整的一行或一句文字显示出来。这种效果能够引起用户的注意,增加页面的互动性和趣味性。 在实现过程中,我们...
- 2021-11-24 05:12Gitshile的博客 在浏览器中输⼊url地址显示主⻚的过程 这里写目录标题1、DNS解析2、建立TCP三次握手3、发送HTTP请求3.1、http协议的流程?3.2、HTTP状态码3.3、GET和POST区别==区别==数据样式:参数类型;数据大小:安全性Get、Post...
- 2021-11-24 13:34bdundun的博客 **从发起 URL 请求开始,到首次显示页面的内容,在视觉上经历的三个阶段**: 第一个阶段,等请求发出去之后,到提交数据阶段,这时页面展示出来的还是之前页面的内容。(影响因素:网络) 第二个阶段,提交数据之后...
- 2020-10-25 16:50例如,创建一个CSV文件,包含标题行和数据行,并调用export_csv函数来实现下载或保存操作。 ```php $file_name = "/var/www/tmp/test.csv"; $header = array( '参数ID', '参数名称', '统计次数', '统计次数...
- 没有解决我的问题, 去提问