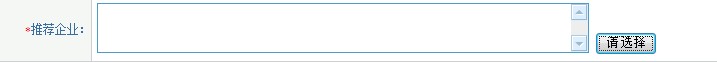
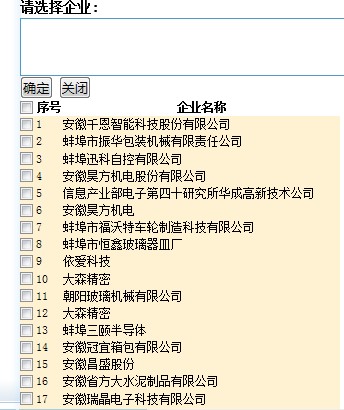
如图,共有两个jsp:
一:add.jsp;二;select.jsp

其中在add.jsp上点击请选择按钮,弹出select.jsp页面,选择之后点击确定,应该如何将值传递回来,我知道是那个通过url携带参数,但是我一直写不对。下面附上两个jsp页面的源码:
## # 【1.add.jsp】:
<script>
function openwindow(){
window.showModalDialog("/jxw/xq.do?action=showTjList",window,
"status:no;scroll:yes; dialogWidth:400px;dialogHeight:500px");
}
</script>
<body>
<form id="addForm" action="<c:url value='/xq.do?action=doAddxq'/>"
method="post" id="addForm" name="addForm">
<tr>
<th><b>*</b>推荐企业:</th>
<td height="25" align="left" bgcolor="#FFFFFF" colspan="3"><textarea
readonly="readonly" class="cl_textarea_small" name="xqName"
id="xqName" width="100"> ${tjqy.qymc}</textarea> <input type=button
name=inputboxbt value=请选择 onclick="openwindow();"></td>
</tr>
</body>
【2.select.jsp】
<script>
function bconfirm(){
opener.document.all['inboxname'].value=document.form.inboxname.value;
document.form.submit();
window.close();
}
function bcancel(){
window.close();
}
//将值传给text文本框
function result(form) {
var a = document.getElementById("inboxname");
a.value = "";
for (var i = 0; i < form.elements.length; i++) {
var e = form.elements[i];
if (e.name == "ifCheck" && e.checked == true) {
a.value = a.value + e.value + ","
}
}
}
</sctipt>
<body>
<h3>请选择企业:</h3>
<div class="op_btn"></div>
<!--按钮区域结束 -->
<div class="form">
<form method=post name=form id="form" action=" add.jsp">
<!-- <input id="inboxname" type="hidden" name="inboxname" value="" />-->
<textarea readonly="readonly" class="cl_textarea_small" name="inboxname" id="inboxname" value=""></textarea><p>
<input type=button name=inputboxbt value=确定 onclick="bconfirm();">
<input type=button name=inputboxbs value=关闭 onclick="bcancel();">
<table>
<tr>
<th style="width: 5%;"><input type="checkbox"
onclick="checkOrCancel(this);" class="textCursor" />
</th>
<th>序号</th>
<th>企业名称</th>
</tr>
<c:forEach items="${domain}" var="domain1" varStatus="status">
<tr
<c:if test="${status.count%2 == 0 }">class="grid_dark"</c:if>
<c:if test="${status.count%2 == 1 }">class="grid_dark"</c:if>
id="${domain1.id }">
<td><input type="checkbox" value="${domain1.id }"
name="ifCheck" style="cursor: pointer;" id="ifCheck"
onClick="result(this.form)" /> <input id="qymc.id"
type="hidden" name="qymc.id" value="" /></td>
<td>${status.count }</td>
<td>${domain1.qymc }</td>
</tr>
</c:forEach>
</table>
</form>
</div>
</div>
</body>
请问一下,点击确定的时候,弹出的select.jsp页面被关闭,同时在页面add.jsp上面显示出来,这个应该怎么做?哪位大哥知道。麻烦了。
