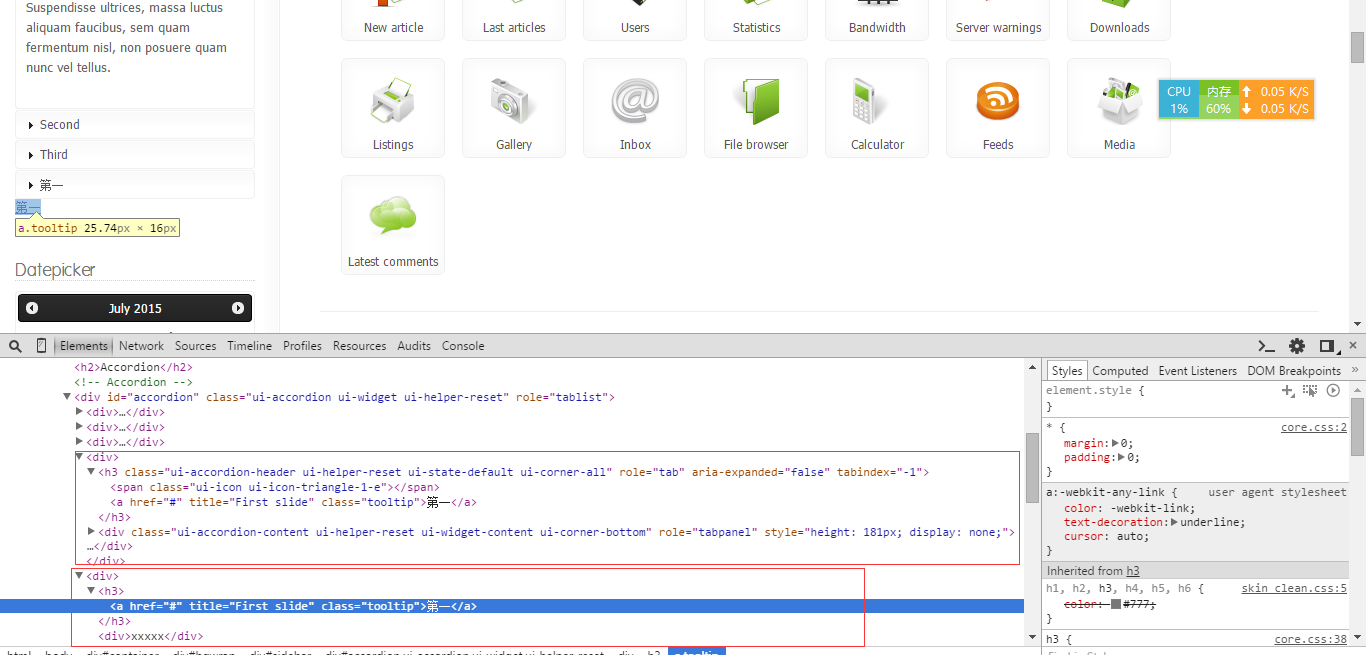
今天遇到了一些奇怪的问题,append后,CSS样式丢失,各种无法解决。
<!-- Libraries -->
<link type="text/css" href="css/layout.css" rel="stylesheet" />
<script type="text/javascript" src="${pageContext.request.contextPath}/core/wide_admin/js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/core/wide_admin/js/easyTooltip.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/core/wide_admin/js/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/core/wide_admin/js/jquery.wysiwyg.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/core/wide_admin/js/hoverIntent.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/core/wide_admin/js/superfish.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath}/core/wide_admin/js/custom.js"></script>
<!-- End of Libraries -->
<script type="text/javascript" >
$(document).ready(function(){
$.ajax({
url:"Json_menuAction_findAll.action",
type:"post",
dataType:"json",
success:function(data){
alert(data.menuL.length);
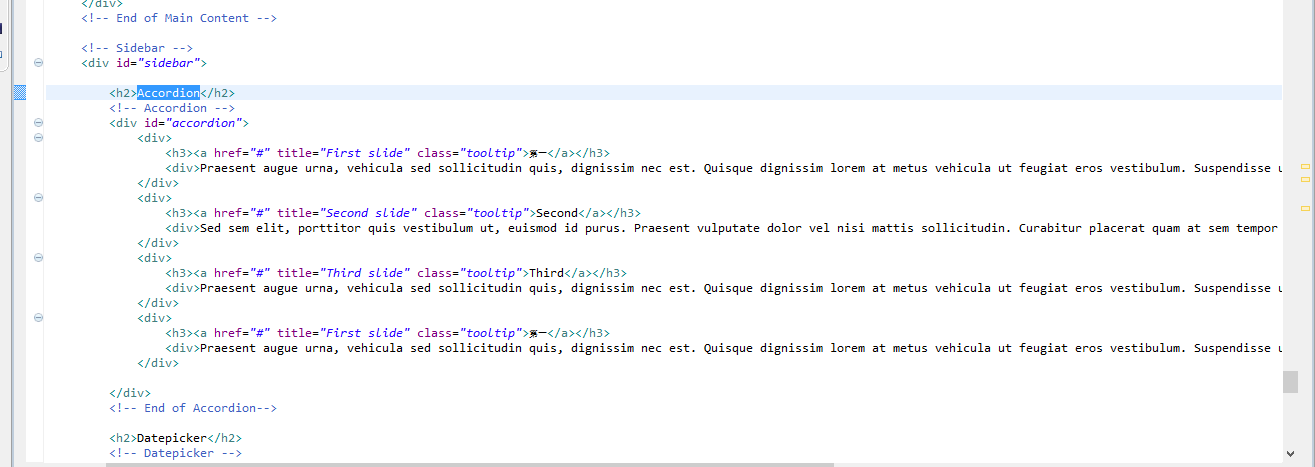
xxx="<div>"+
"<h3><a href=\"#\" title=\"First slide\" class=\"tooltip\" >第一</a></h3>"+
"<div>xxxxx</div>"+
" </div> ";
$(xxx).appendTo("#accordion");
$("#accordion").trigger("create");
}
});
});
</script>