$(function(){
var powerList = ${jsonStr};
var actions = '${actions}';
for(i=0;i<powerList.length;i++){
$("#"+powerList[i].pId).append("<input name='checkbox' type='checkbox' value='"+powerList[i].id+"' />"+powerList[i].name);
if(actions.indexOf(powerList[i].id) != -1){
$("input[value='"+powerList[i].id+"']").attr('checked',true);
}
}
});
function checkAll(name){
var check = $("input[name='"+name+"']").is(':checked');
var children = $("#"+name).find('input[type=checkbox]');
if(check){
children.attr("checked",true);
}else{
children.attr("checked",false);
}
}
<div class="div_main">
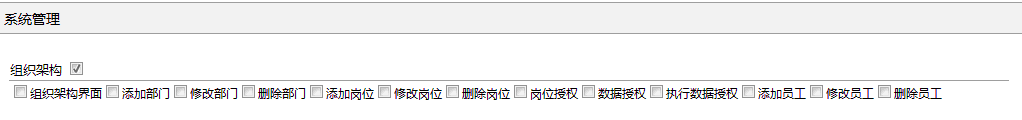
<div class="div_title">系统管理</div>
<div style="padding:10px">
<table class="table_main">
<tr>
<td class="td_title" >组织架构
<input name="organization_manage" type="checkbox" onchange="checkAll(name);" />
</td><td class="td_title"></td>
</tr>
<tr>
<td id="organization_manage"></td>
</tr>
<tr>
<td class="td_title">岗位授权</td><td class="td_title"></td>
</tr>
<tr></tr>
</table>
</div>
</div>

当我打开界面第一次点中全选时可以实现,再次点击也可以取消全选;可是当第二次点击全选时下面的复选框就不再显示被选中了,但是单击选择了下面的复选框后再点击全选是可以把下面的取消的,这是为什么啊,求解。
第一张图中 $(function(......))方法就是向下面id为organization_manage的“《td》”标签中加入几个checkbox标签
