
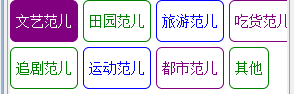
即这种标签在网页值动态随机移动
样式随机分配吧?
<!doctype html>
<title>jquery多彩标签云选择效果</title>
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.1.min.js"></script>
<style>
ul,li{list-style:none;padding:0px;margin:0px}
ul.cloud{zoom:1;overflow:hidden;width:300px}
ul.cloud li{-moz-border-radius:6px;-webkit-border-radius:6px;background:#fff;border:solid 1px purple;color:purple;padding:5px;margin-bottom:15px;border-radius:6px;-khtml-border-radius:6px;float:left;margin:0 5px 5px 0;line-height:30px;font-size:14px;cursor:pointer}
ul.cloud li:hover,ul.cloud li.Selected{background:purple;color:#fff}
ul.cloud li.green{color:green;border-color:green}
ul.cloud li.green:hover,ul.cloud li.greenSelected{background:green;color:#fff}
ul.cloud li.blue{color:blue;border-color:blue}
ul.cloud li.blue:hover,ul.cloud li.blueSelected{background:blue;color:#fff}
</style>
<ul class="cloud" id="ul">
<li>标签1</li>
<li>标签2</li>
<li>标签3</li>
<li>标签4</li>
<li>标签5</li>
<li>标签6</li>
</ul>
<input type="button" value="获取选择标签内容" onclick="getTags()"/>
<script>
function rnd(min, max) {
var tmp = min;
if (max < min) { min = max; max = tmp; }
return Math.floor(Math.random() * (max - min + 1) + min);
}
var arr = ['', 'blue', 'green'];
$('#ul li')
.attr('cls', function () { return this.className = arr[rnd(0, arr.length)]; })//随机分配样式
.click(function () {
var cls = this.getAttribute('cls'), isSelected = this.className.indexOf('Selected') != -1;
this.className = isSelected ? cls : cls + ' ' + cls+'Selected';
});
function getTags() {
var tags = $('#ul li[class*="Selected"]').map(function () { return this.innerHTML }).get().join(',');
alert(tags)
}
</script>