
<!doctype html>
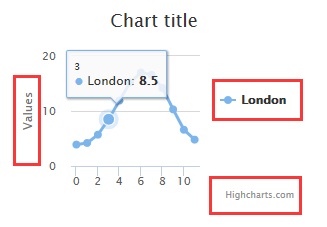
<br> $(function () {<br> $('#container').highcharts({<br> xAxis: {<br> categories: []<br> },<br> yAxis: {<br> plotLines: [{</p> <pre><code> }] }, legend: { layout: 'vertical', align: 'right', verticalAlign: 'middle', borderWidth: 0 }, series: [{ name: 'London', data: [3.9, 4.2, 5.7, 8.5, 11.9, 15.2, 17.0, 16.6, 14.2, 10.3, 6.6, 4.8] }] }); </code></pre> <p>});</p> <p>
我是从Highcharts上面复制下来的,自己做了一点删除,图中的Highcharts.com标志可以去除吗?
