画面初始化有一个列表页,已经成功绑定了一个datatables。点击编辑按钮后,在一个bootstarp中绑定了一个datatables,
谷歌调试不报错,js无错误。是否有特殊的配置之类的说法?
数据结构:[{"id":value,"id":value}]
jsp部分代码:
<table class="table table-striped table-bordered table-hover" id="**sample_list**">
<thead>
<tr>
<th width="10%">id</th>
<th width="20%">
字段名称:
</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
js代码:
$("#edit").click(function(){
var dicFId=$('#sample_dic').DataTable().rows('.selected').data()[0].dicFId;
$.ajax({
type: 'POST',
url: projectName+'/dicManaInitDetal',
cache:false,
data : {
dicFId:dicFId
},
dataType:'json',
success: function(data, status){
if(data.status == 1) {
if(!data.msg) {
data.msg = '访问出错';
}
alert(data.msg);
}
else {
alert(22);
alert(data[0].dicId);
$('#sample_list').dataTable({
retrieve: true,
paging: false,
"bAutoWidth" : false,
"searching":false,
** "data":data,
"columns": [
{ "data": "dicId" },
{ "data": "dicName" }
]**
});
$('#full').modal('show');
}
}
});
});
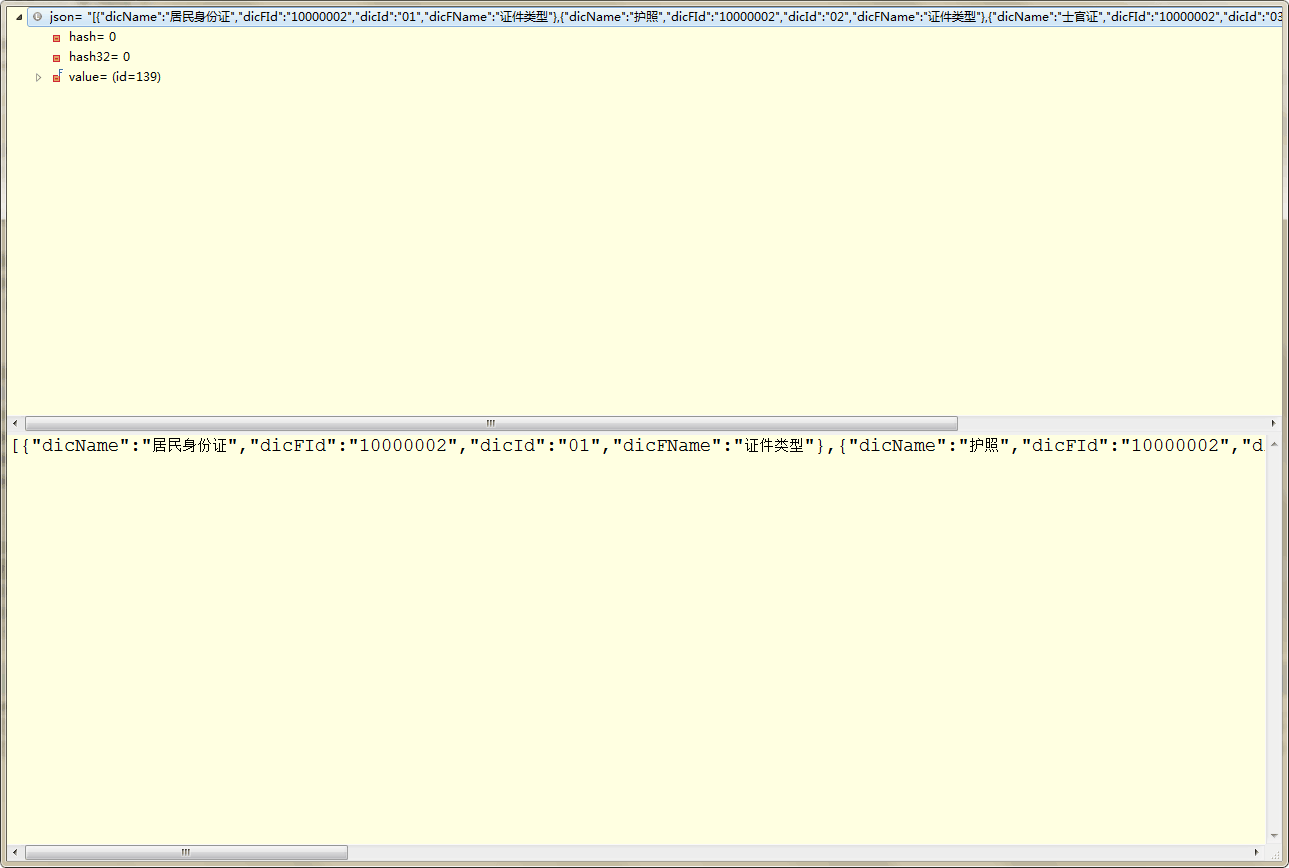
java返回的结构如截图

)
高分急求·
