如何用Storyboard对iPad实现横竖屏的两套约束


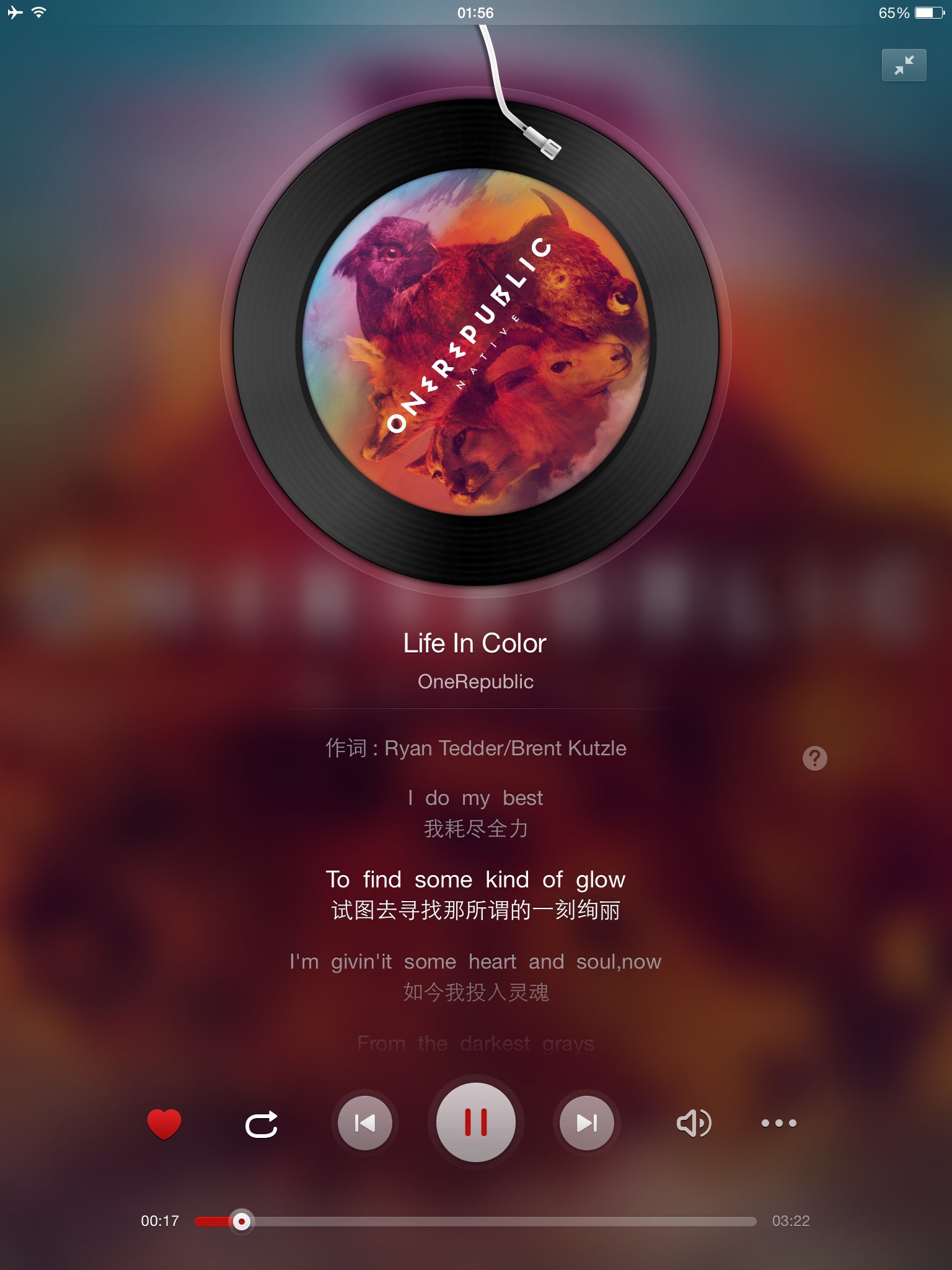
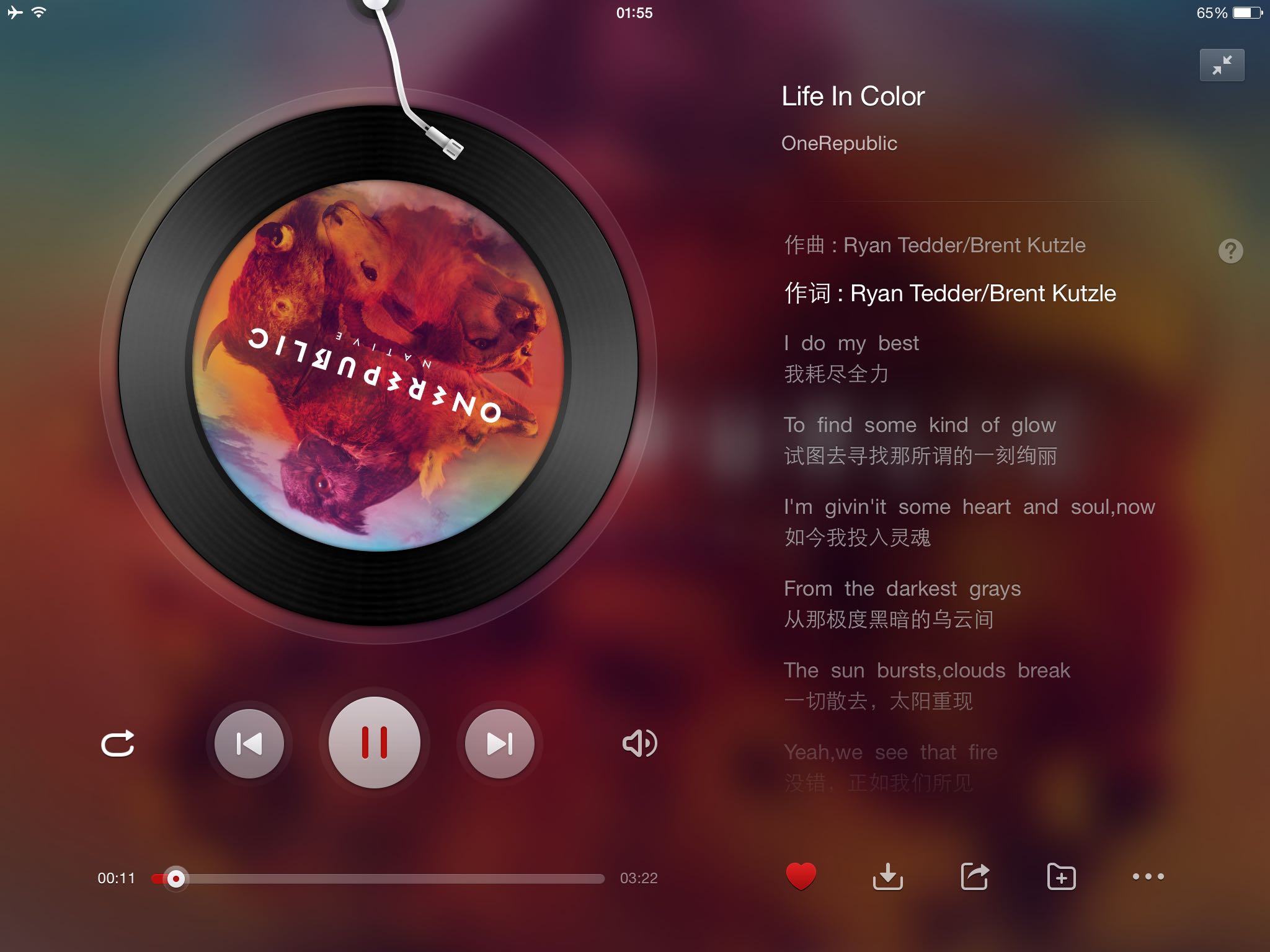
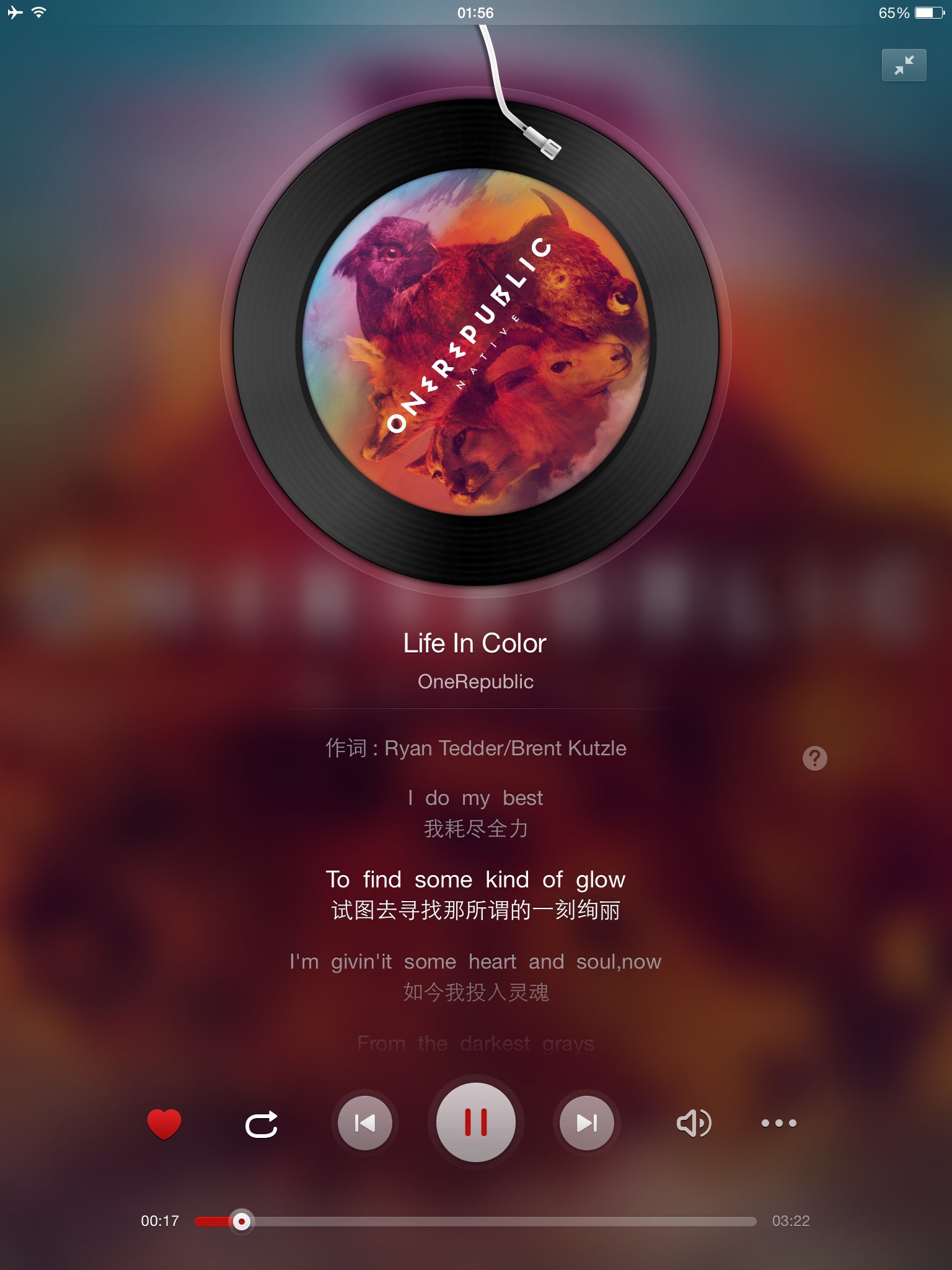
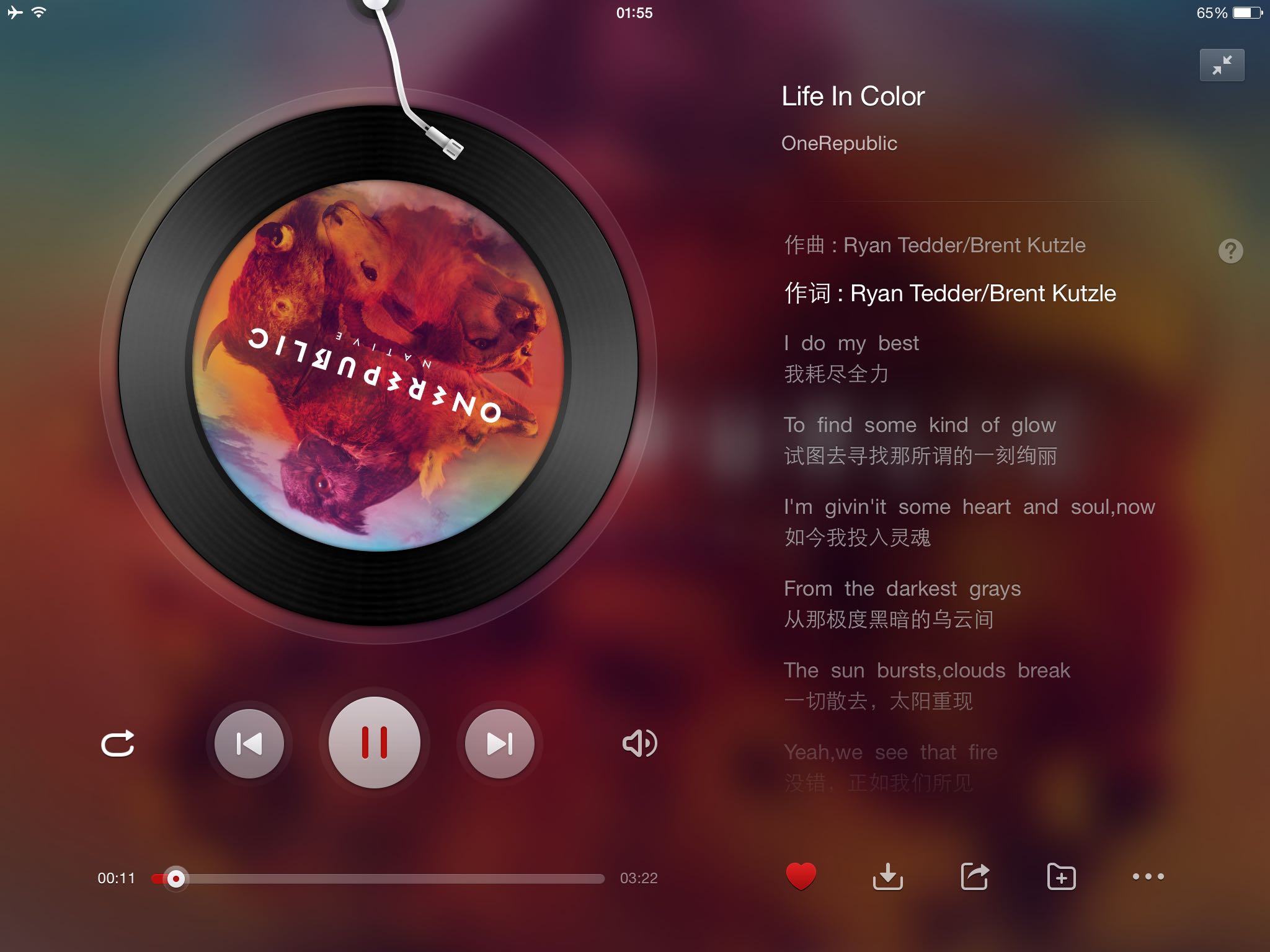
这种UI在iPad上横屏模式和竖屏模式是不同的。
但用Storyboard添加约束对iPad横竖屏只有一种都是Rw和Rh。
那怎么用Storyboard实现iPad横竖屏两种不同的界面布局呢?
如何用Storyboard对iPad实现横竖屏的两套约束


这种UI在iPad上横屏模式和竖屏模式是不同的。
但用Storyboard添加约束对iPad横竖屏只有一种都是Rw和Rh。
那怎么用Storyboard实现iPad横竖屏两种不同的界面布局呢?