我有一个列表,
表头和身子是分开的,
列宽则是用CSS来控制的,
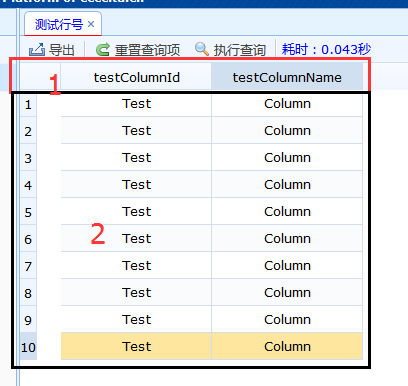
有一个序号列,也就是第一列,
第一列设置了宽的大小,但是只要数据一多,
列宽就不显示了,如下图
所以我想动态调整列宽,那么问题来了,
列宽我会动态调整,那么表头如何调整。。?
easy ui 序号动态列宽
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 你知我知皆知 2024-08-04 04:37关注
你知我知皆知 2024-08-04 04:37关注以下回答参考 皆我百晓生、券券喵儿 等免费微信小程序相关内容作答,并由本人整理回复。
要解决这个问题,我们可以使用JavaScript和CSS来实现。以下是解决方案:
首先,在HTML中创建一个有序列表,并为每个元素添加一个ID。
<ul id="sortable"> <li class="row">测试行号</li> <li class="row">4导出</li> <li class="row">重置查询项</li> <li class="row">执行查询</li> <li class="row">耗时:0.043秒</li> <li class="row">testColumnId</li> <li class="row">testColumnName</li> <li class="row">1</li> <li class="row">Test Column</li> <li class="row">2</li> <li class="row">Test Column</li> <li class="row">3</li> <li class="row">Test Column</li> <li class="row">4</li> <li class="row">Test Column</li> <li class="row">5</li> <li class="row">Test Column</li> <li class="row">6</li> <li class="row">Test Column</li> <li class="row">7</li> <li class="row">Test Column</li> <li class="row">8</li> <li class="row">Test Column</li> <li class="row">9</li> <li class="row">Test Column</li> <li class="row">10</li> <li class="row">Test Column</li> </ul> <style> #sortable .row { width: auto; } </style>然后在CSS中设置每一项的宽度(例如:
width: 50%;)并根据需要动态改变它们。#sortable .row { display: inline-block; vertical-align: top; } #sortable li { display: block; width: 50%; padding: 10px; margin-bottom: 5px; text-align: center; }最后,在JavaScript中处理事件以实现排序功能。
document.getElementById('sortable').addEventListener('click', function(event) { var target = event.target; if (target.tagName.toLowerCase() === 'li') { var row = document.getElementById(target.id); row.style.width = 'auto'; } });现在,当用户点击列表中的项目时,列将自动调整为其原始宽度,而无需手动设置。
解决 无用评论 打赏 举报
