5条回答 默认 最新
 丶阿喜z 2015-08-10 07:05关注
丶阿喜z 2015-08-10 07:05关注html标签的title属性的样式应该是不能改变的,属性的内容可以改变,如下:
<a id="baidu_link" href ="www.baidu.com" title="百度"/> <script type="text/javascript"> function setTitle() { document.getElementById( "baidu_link" ).title = "跳转到百度"; } </script>你可能会类比其他属性:比如改变了color属性的值,颜色就会改变,那是因为本身color属性就是用来指定颜色的,而title属性只是用来显示指示信息
你可以参考一下这个:http://www.java3z.com/cwbwebhome/article/article9/ht30.html
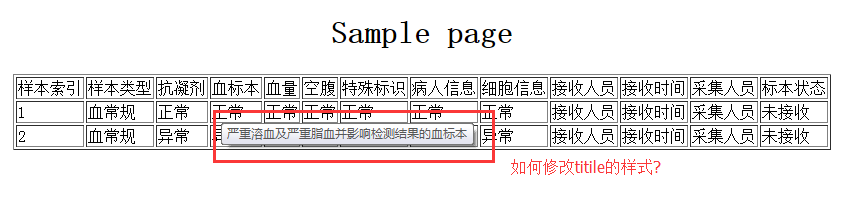
title属性的设计初衷只是用来做提示信息的
假如你要比较好看的弹出框样式,那就不要使用title属性了,可以自己手动写JS实现,或者找一些JS插件吧
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 2无用
悬赏问题
- ¥15 delta降尺度计算的一些细节,有偿
- ¥15 Arduino红外遥控代码有问题
- ¥15 数值计算离散正交多项式
- ¥30 数值计算均差系数编程
- ¥15 redis-full-check比较 两个集群的数据出错
- ¥15 Matlab编程问题
- ¥15 训练的多模态特征融合模型准确度很低怎么办
- ¥15 kylin启动报错log4j类冲突
- ¥15 超声波模块测距控制点灯,灯的闪烁很不稳定,经过调试发现测的距离偏大
- ¥15 import arcpy出现importing _arcgisscripting 找不到相关程序