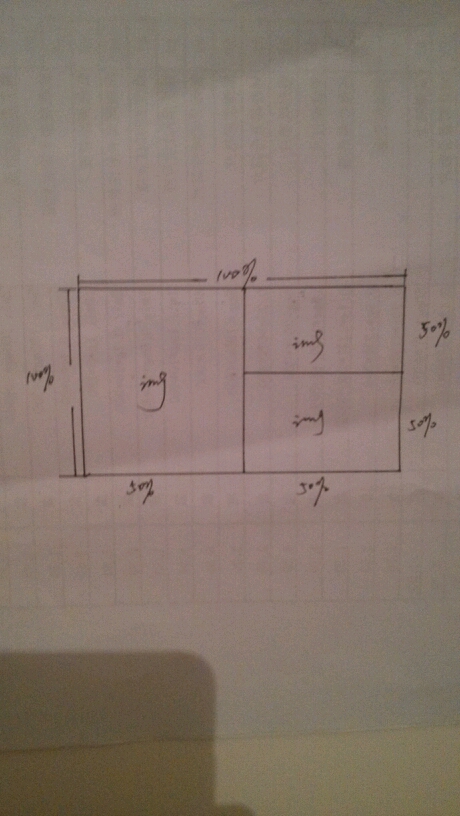
请问用div+css如何实现图片上的布局,并且能够自动适应设备分辨率,求一个源代码参考,谢谢
9条回答 默认 最新
 丶阿喜z 2015-08-13 04:25关注
丶阿喜z 2015-08-13 04:25关注<!-- 下面只是一个简单的示例,为了翻遍显示,我直接在标签上用了style属性,更好的写法就是单独写一个css文件来指定每个标签的属性 --> <html> <head></head> <body> <div class="container" style="height:100%;width:100%;"> <div class="leftSide" style="float:left;height:100%;width:50%;background-color:yellow;"> <p>1</p> <img src=""/> </div> <div class="rightSide" style="float:left;height:100%;width:50%;"> <div class="rightSide_1" style="float:left;height:50%;width:100%;background-color:red;"> <p>2</p> <img src=""/> </div> <div class="rightSide_2" style="float:left;height:50%;width:100%;background-color:green;"> <p>3</p> <img src=""/> </div> </div> </div> </body> </html>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
