我在网上找到的重写Arcgis的TiledMapServiceLayer调用其他地图的代码。可是我调用TMS服务的时候getTileUrl方法好像不执行(ps:同样的代码调用另一个TMS服务却可以显示地图)。不知道为什么?下面贴出代码和两个TMS服务的返回JSON还有元数据。
代码:
China_tmsLayer.js文件,存放在 web根目录下的/js/tdlib 下面。
define(["dojo/_base/declare", "esri/layers/tiled"], function (declare) {
return declare(esri.layers.TiledMapServiceLayer, {
constructor: function () {
this.spatialReference = new esri.SpatialReference({ wkid: 3857 });
this.initialExtent = (this.fullExtent = new esri.geometry.Extent(8176078.237520736, 379653.95418498217, 15037685.885627579, 7086873.4195843525, this.spatialReference));
this.tileInfo = new esri.layers.TileInfo({
"rows": 256,
"cols": 256,
"compressionQuality":90,
"origin": {
"x": -20037508.34,
"y": -20037508.34
},
"spatialReference": {
"wkid": 3857
},
"lods": [
{ "level": 2, "resolution": 39135.758, "scale": 147914672.0 },
{ "level": 3, "resolution": 19567.879, "scale": 73957336.0 },
{ "level": 4, "resolution": 9783.9395, "scale": 36978668.0 },
{ "level": 5, "resolution": 4891.96975, "scale": 18489334.0 },
{ "level": 6, "resolution": 2445.984875, "scale": 9244667.0 },
{ "level": 7, "resolution": 1222.9924375, "scale": 4622333.5 }
]
});
this.loaded = true;
this.onLoad(this);
},
getTileUrl: function (level, row, col) {
return "http://192.168.120.22:8080/gisserver/tmsserver/china_tms/" + level + "/" + row + "/" + col + ".png";
}
});
});
------------------------------调用上面的China_tmsLayer.js文件。----------------
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
China_tms Map
<br> dojoConfig = {<br> parseOnLoad: true,<br> packages: [{<br> name: 'tdlib',<br> location: "/js/tdlib"<br> }]<br> };<br>
<script src="http://js.arcgis.com/3.6/"></script>
<script type="text/javascript">
var map;
require(["esri/map", "tdlib/China_tmsLayer","dojo/domReady!"],
function (Map, China_tmsLayer) {
map=new Map("mapDiv");
var basemap = new China_tmsLayer();
map.addLayer(basemap);
});
</script>
上面代码不成功,找不到原因
调用不成功的TMS服务的元数据
返回的JSON
{"currentVersion":"10.01","mapName":"china_tms","layers":[{"id":"0","name":"tile","defaultVisibility":true,"parentLayerId":"-1","minScale":0.0,"maxScale":0.0}],"spatialReference":{"wkid":3857},"tileInfo":{"rows":256,"cols":256,"dpi":96,"format":"PNG8","compressionQuality":90,"origin":{"x":-2.003750834E7,"y":-2.003750834E7},"spatialReference":{"wkid":3857},"lods":[{"level":2,"resolution":39135.758,"scale":1.47914672E8},{"level":3,"resolution":19567.879,"scale":7.3957336E7},{"level":4,"resolution":9783.9395,"scale":3.6978668E7},{"level":5,"resolution":4891.96975,"scale":1.8489334E7},{"level":6,"resolution":2445.984875,"scale":9244667.0},{"level":7,"resolution":1222.9924375,"scale":4622333.5}]},"initialExtent":{"xmin":8176078.237520736,"ymin":379653.95418498217,"xmax":1.5037685885627579E7,"ymax":7086873.4195843525,"spatialReference":{"wkid":3857}},"fullExtent":{"xmin":8176078.237520736,"ymin":379653.95418498217,"xmax":1.5037685885627579E7,"ymax":7086873.4195843525,"spatialReference":{"wkid":3857}},"units":"esriMeters","capabilities":"Tile"}
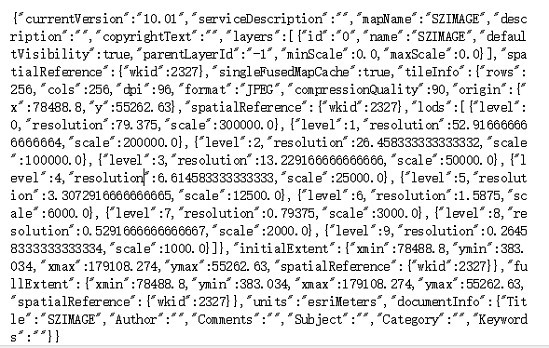
可以调用成功的TMS服务的元数据
返回的JSON
{"currentVersion":"10.01","serviceDescription":"","mapName":"SZIMAGE","description":"","copyrightText":"","layers":[{"id":"0","name":"SZIMAGE","defaultVisibility":true,"parentLayerId":"-1","minScale":0.0,"maxScale":0.0}],"spatialReference":{"wkid":2327},"singleFusedMapCache":true,"tileInfo":{"rows":256,"cols":256,"dpi":96,"format":"JPEG","compressionQuality":90,"origin":{"x":78488.8,"y":55262.63},"spatialReference":{"wkid":2327},"lods":[{"level":0,"resolution":79.375,"scale":300000.0},{"level":1,"resolution":52.916666666666664,"scale":200000.0},{"level":2,"resolution":26.458333333333332,"scale":100000.0},{"level":3,"resolution":13.229166666666666,"scale":50000.0},{"level":4,"resolution":6.614583333333333,"scale":25000.0},{"level":5,"resolution":3.3072916666666665,"scale":12500.0},{"level":6,"resolution":1.5875,"scale":6000.0},{"level":7,"resolution":0.79375,"scale":3000.0},{"level":8,"resolution":0.5291666666666667,"scale":2000.0},{"level":9,"resolution":0.26458333333333334,"scale":1000.0}]},"initialExtent":{"xmin":78488.8,"ymin":383.034,"xmax":179108.274,"ymax":55262.63,"spatialReference":{"wkid":2327}},"fullExtent":{"xmin":78488.8,"ymin":383.034,"xmax":179108.274,"ymax":55262.63,"spatialReference":{"wkid":2327}},"units":"esriMeters","documentInfo":{"Title":"SZIMAGE","Author":"","Comments":"","Subject":"","Category":"","Keywords":""}}。
学习arcgis api 的新人,好多都不太明白。求大神
