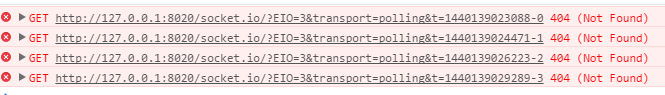
写了一个聊天室,但是chrome控制台一直在报错,
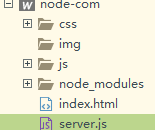
这是我的项目目录:
html部分代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/style.css" />
<script src="node_modules/socket.io/node_modules/socket.io-client/socket.io.js"></script>
<script type="text/javascript" src="js/script.js" ></script>
</head>
<body onload="window_onload()" onunload="window_onunload()">
<h1>Socket.IO聊天室</h1>
<div id="divContainerl">
<table id="tbDlg" border="0" cellpadding="3" cellspacing="0" width="100%">
<tr id="trDlg">
<td id="tdDlg" width="5">
用户名:
<input id="tbxUsername" type="text" value="游客" size="20" />
<input id="btnLogin" type="button" value="登录" onclick="btnLogin_onclick();" />
<input id="btnLogout" type="button" value="退出" disabled onclick="btnLogout_onclick();" />
</td>
</tr>
</table>
</div>
<div id="divLeft">
<div id="divchat"></div>
<div id="divContainer3">
<table id="tbDlg" border="0" cellpadding="3" cellspacing="0" width="100%">
<tr id="trDlg">
<td valign="top" id="tdDlg" nowrap>对话</td>
<td valign="top" id="tdDlg">
<textarea id="tbMsg" cols="255" rows="5" style="width: 100%;"></textarea>
</td>
<td valign="top" id="tdDlg">
<input id="btnSend" type="button" value="发送" disabled onclick="btnSend_onclick();" />
</td>
</tr>
</table>
</div>
</div>
<div id="divRight">
用户列表:
</div>
</body>
</html>
服务端的代码
var http = require('http');
var express = require('express');
var sio = require('socket.io');
var app = express();
var server = http.createServer(app);
app.get('/',function(req,res){
res.sendFile( '/index.html' , { root:__dirname })
});
server.listen(8020);
var io = sio.listen(server);
var name = [];
io.sockets.on('connection',function(socket){
socket.on('login',function(name){
for(var i=0;i<names.length;i++){
if(names[i] == name){
socket.emit('duplicate');
return;
}
}
names.push(name);
io.sockets.emit('login',name);
io.sockets.emit('sendClients',names);
});
socket.on('chat',function(data){
io.sockets.emit('chat',data);
});
socket.on('logout',function(name){
for(var i=0;i<names.length;i++){
if(names[i] == name){
names.splice(i,1);
break;
}
}
socket.broadcast.emit('logout',name);
io.sockets.emit('sendClients',names);
});
});
js脚本代码
var userName,socket,tbxUsername,tbxMsg,divChat;
function window_onload(){
divChat = document.getElementById('tbxUsername');
tbxUsername = document.getElementById('tbxUsername');
tbxMsg = document.getElementById('tbMsg');
tbxUsername.focus();
tbxUsername.select();
}
function AddMsg(msg){
divChat.innerHTML += msg + '<br>';
if(divChat.scrollHeight > divChat.clientHeight){
divChat.scrollTop = divChat.scrollHeight - divChat.clientHeight;
}
}
function btnLogin_onclick(){
if(tbxUsername.value.trim() == ''){
alert('请输入用户名');
return;
}
userName = tbxUsername.value.trim();
socket = io.connect();
socket.on('connect',function(){
AddMsg("与聊天服务器的连接已建立。");
socket.on('login',function(name){
AddMsg('欢迎用户' + name + '进入聊天室');
});
socket.on('sendClients',function(names){
var divRight = document.getElementById('divRight');
var str = '';
names.forEach(function(name){
str += name + "<br>";
})
divRight.innerHTML = "用户列表<br/>";
divRight.innerHTML += str;
});
socket.on('chat',function(data){
AddMsg(data.user + '说:' + data.msg);
});
socket.on('disconnect',function(){
AddMsg('与聊天服务器连接已经断开。');
document.getElementById('btnSend').disabled = true;
document.getElementById('btnLogout').disabled = true;
document.getElementById('btnLogin').disabled = '';
var divRight = document.getElementById('divRight');
divRight.innerHTML = "用户列表";
});
socket.on('logout',function(name){
AddMsg('用户' + name + '已经退出聊天室');
});
socket.on('duplicate',function(){
alert('该同户名已经被使用');
document.getElementById('btnSend').disabled = true;
document.getElementById('btnLogout').disabled = true;
document.getElementById('btnLogin').disabled = '';
});
});
socket.on('error',function(err){
AddMsg('与聊天室服务器连接发生错误');
socket.disconnect();
socket.removeAllListeners('connect');
io.sockets = {};
});
socket.emit('login',userName);
document.getElementById('btnSend').disabled = '';
document.getElementById('btnLogout').disabled = '';
document.getElementById('btnLogin').disabled = true;
}
function btnSend_onclick(){
var msg = tbxMsg.value;
if(msg.length > 0){
socket.emit('chat',{user:userName,msg:msg});
tbxMsg.value = '';
}
}
function btnLogout_onclick(){
socket.emit('logout',userName);
socket.disconnect();
socket.removeAllListeners('connect');
io.sockets = {};
AddMsg('用户' + userName + '退出聊天室:');
var divRight = document.getElementById('divRight');
divRight.innerHTML = "用户列表";
document.getElementById('btnSend').disabled = 'disabled';
document.getElementById('btnLogout').disabled = 'disabled';
document.getElementById('btnLogin').disabled = '';
}
function window_onunload(){
socket.emit('logout',userName);
socket.disconnect();
}
求大神们帮帮忙十分感谢!!
